【前端】说明下为什么this指向window?
能帮我解释下为什么this指向window
function fn(){console.log(this)
};
原理
回答
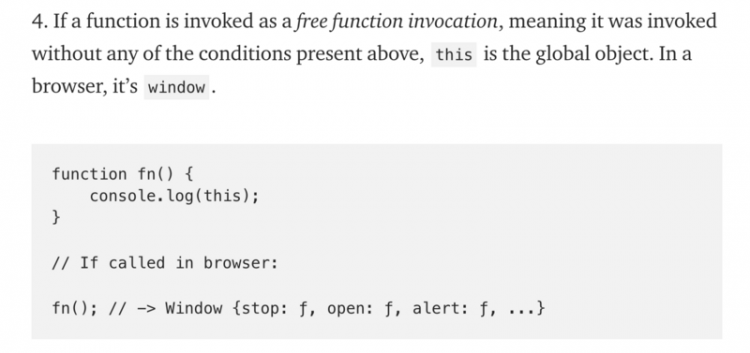
- 在这个上下文(执行环境)函数并没有绑定到任何一个对象中,意味着 this 指向 window;
- 从作用域和调用链方面看就很好理解了,函数 fn 的上一级就是全局, 这个 this 指向全局;
- 如果是在严格模式下执行的,而严格模式下该 this 指向 undefined。
兄弟你少了步调用的过程吧? 我们在写的时候一般是简写,正规的写法你比如 alert也是window的一个属性,应该写成 window.alert 正如这个函数 这个函数在调用的时候就是 window.fn(), 只不过我们一般写成了 fn()直接调用而已,也就是说是window调用的所以this指向window, 记住谁调用的this就指向谁 就ok了
在你所给出的条件下,this不一定指向window
this的指向取决于fn(函数)的调用方式,归纳而言,javascript中的函数调用方式有三种。
这里先声明一个函数。
function fn(){ console.log(this);
}
第一种,最常见,作为一个对象的属性被调用,这时的this指向调用它的对象。
var obj = { go: fn
}
obj.go(); // this指向obj
fn(); //这种方式实际也是对象调用的方式
// 浏览器环境下等价于
window.fn(); // this 指向 window
// nodejs环境下等价于
global.fn() // this 指向 global
第二种,new关键字的方式调用,this指向新创建的对象实例(该对象的__proto__指向fn.prototype),这种方式稍微复杂一点,你可以查看一下参考文档。
new fn();第三种,call和apply的方式调用,this可以自己指定。
var obj2 = { name: 'segmentfault'
}
fn.call(obj2); // this指向obj2
这个属于bom和dom内容
一两句说不清楚
我建议系统学习一下js基础知识(BOM DOM ECMAScript)
https://pan.baidu.com/s/1hqwt0R6
this对象在运行的时候是基于函数执行的环境绑定的:在全局环境中this等于window,而函数被作为某个对象的方法调用时,this等于那个对象。
function fn(){ alert(this)
};
fn();//相当于window.fn(),this指向window
var obj = {};
obj.fn2 = fn;
obj.fn2();//this指向obj

this 是指 当前引用函数的执行环境指代对象
在js中,除了使用箭头函数的写法时this指向的是当前函数执行函数的格式化上下文,剩下的都是在函数执行的过程中确定的。楼主提问的问题好像少了调用吧。
如果楼主想问的是这样:
function fn(){
console.log(this)};
fn()
那么实际上fn函数被调用的函数环境是全局的,也就是window环境。
在实际调用时候是window.fn()。所以此时指向的是window对象
1.fn();
直接调用函数,这种调用模式不管在哪声明在哪个作用域调用,函数都是由window调用,所以this都指向windowvar age = 38;var obj = {
age: 18,
getAge:function () {
console.log(this.age);// 18
function foo(){
console.log(this.age);// 38
}
foo();//直接调用,指向window
}
}
obj.getAge(); //方法调用,指向调用它的对象
2.作为方法obj.fn(),这种模式指向调用该方法的对象
var fn = function(){ console.log(this.length);
}
var arr = [fn, 1, 2];
arr[0](); // 打印3
3.构造函数模式,this指向new出来的对象
function Person(){ console.log(this);
}
var p = new Person();
4.上下文模式 call() apply() bind()
this指向你传递的第一个参数,没有传递参数或者是null,undefined,this指向为window以上是 【前端】说明下为什么this指向window? 的全部内容, 来源链接: utcz.com/a/78748.html