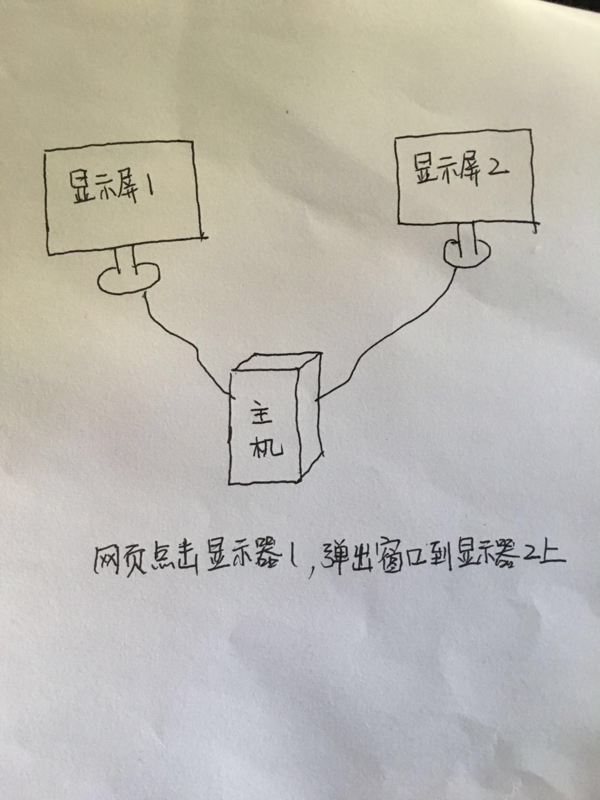
【前端】两个电脑屏幕,能否点击一个屏幕的按钮,弹出窗口到另一个屏幕上?
现在产品经理要我实现一个功能,同一个主机连接双屏幕,在一个屏幕上打开网页,然后点击里面的一个按钮,能够弹出一个窗口到另一个屏幕上(或者不需要弹过去,可以事先拉过去,但是点击一个屏幕上的视频连接的时候,要在另一个屏幕上播放这个视频)。这个效果能实现吗....用window.open()只能打开窗口到同一个浏览器上
-----更新
好像不行,我砖头准备好了,谢谢各位

回答
先从A屏拉一个窗口到B屏。然后在A屏点击按钮,将需要播放的url存储到sessionStorage里,B屏利用轮询的方式拿到url,然后播放。ps:临时想到这么个方案。

可以看看我们这个更变态
最后捶了产品一顿,产品安稳了
这个问题的本质是【页面间通信】。
如果我有2个显示器,主chrome在左侧显示器,从js层面不太容易做到(不能说死,谨防打脸)从左侧显示器直接生成一个chrome页面,这个页面出现在右侧显示器。
我们退而求其次,先在左侧生成一个proxyPage(代理页),手动拖动到右侧显示器,此后,左侧页面和proxyPage页面通信.
要赶车了,扔给你2个demo。
https://pingfengafei.github.i...
https://pingfengafei.github.i...
第二个链接使用postMessage方式,更合理。
【不需要弹过去,可以事先拉过去】,这就有办法可以实现了
事先工作:在网页1里运行window.open()打开网页2,把网页2拉到另一个屏幕
之后在网页1里点击视频链接,网页1控制网页2播放视频
举个简单的例子,先打开一个百度,然后依次运行下面两段代码
var newWindow=window.open('https://www.baidu.com/');newWindow.alert('test');newWindow.focus();
这样就实现了在一个网页中控制另一个网页
https://developers.google.com...
Present web pages to secondary attached displays | Web | Google Developers
Presentation API,可以作为一个思路,不过目前只在 Chrome 和 Firefox 可用。
你们产品蛮逆天的。。。
问他找网站地址,参考
没有的话就告诉他,不会做!!!
叫他找一个参考物
不可能实现的,跨屏这个就不可能实现的,就是前端的js脚本不能跨浏览器一样,拿砖吧,兄弟
获取双屏信息,计算子屏的坐标。
显然是需要一些外援,比如强大的c++和c
首先我们开发一个exe的客户端让用户安装(参考财付通密码控件),在电脑里注册调用协议。
然后你用html的href调用拉起客户端并传递参数,让客户端在另一个显示器创建一个新的浏览器打开你的uri。
参考 :https://blog.csdn.net/bzt8208...
同楼上,需要c++打开浏览器,实际上是复制一个屏,然后实现模拟点击事件
因为你说可以实现把窗口拉过去,那 websocket 不能做吗?相当于做两个 client 咯,一个负责点链接,一个用来播放链接视频,是我理解有误吗?如果直接弹,不可能。
先准备砖头吧。
一个网页怎么也保证不了显示模式是扩展啊,别说网页了,能指定屏幕显示的,原生软件也只有potplayer可以(设置里指定扩展屏序号,开扩展模式就能看到)。。
另外,窗口快速在扩展屏幕间切换的快捷键是,win+shift+方向左/右(看要挪过去的屏在哪边)
- 标准做法websocket给另一个,但是要后端配合
- 简单做法,js target的使用 上面回答的人尽然都不知道
<a href=url target="_blank">url</a> 很多人写过吧?但其实可以
<a href=url target="myname">url</a>
然后就可以
window.open('http://www.baidu.com','myname');
用websocket通信交互就行了
以上是 【前端】两个电脑屏幕,能否点击一个屏幕的按钮,弹出窗口到另一个屏幕上? 的全部内容, 来源链接: utcz.com/a/78536.html









