【前端】vue: router.beforeEach中的next使用问题, next({ ...to })
从网上下载了个vue结合vuex实现动态权限路由的demo

代码到了next这一步骤,看不懂了,从网上找了许多,也没发现next({...to})的解释
,烧脑啊,看不懂
回答
next('/') 或者 next({ path: '/' }): 跳转到一个不同的地址。当前的导航被中断,然后进行一个新的导航。你可以向 next 传递任意位置对象,且允许设置诸如 replace: true、name: 'home' 之类的选项以及任何用在 router-link 的 to prop 或 router.push 中的选项。
官网里有原话的: 导航守卫
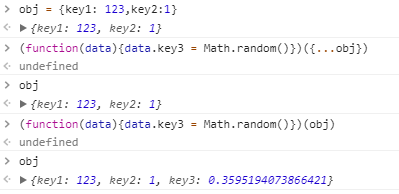
ES2015的语法 扩展运算符(...)
等于把to的变量都写上去,其实如果内部不改变的话,和直接写不写花括号一样。如果内部改变的话,就不一样了


在next里面设置replace:true是啥意思,能解释一下吗
这个是vue-router跳转前的钩子函数,判断有没有权限,有权限的话给你加载后端返回的路由,然后跳转,你调用这个函数不是有个to,from,next传进来吗,to就是要去的页面
所以这和直接next()有什么区别吗?
以上是 【前端】vue: router.beforeEach中的next使用问题, next({ ...to }) 的全部内容, 来源链接: utcz.com/a/78387.html









