【Vue】vue.js的keep-alive include无效

我的项目只要是写了keep-alive标签,无论你exclude里面写了什么,它都会全部页面都缓存。
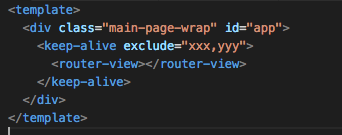
<keep-alive exclude="xxx,yyy"><router-view></router-view>
</keep-alive>
求解啊?
回答
name,是name属性!!!注意一定要给需要缓存的组件都写name属性的值。我一开始还以为是路由的name值,后来发现搞错了 = =
exclude 完全没问题,
几个注意点,
vue-router 的版本必须是2.1+
设置了exclude的组件, 如果是同名组件切换, 一样会缓存, 这是因为组件复用
给组件设置name
exclude设置对应组件的name
https://jsfiddle.net/lincenyi...
打开上面的例子,
点击 /params/foo 内容会由一开始的1234, 1秒后变成2345
再点击/optional-group/foo/bar
最后再点击/params/foo, 出现的结果一样是1234, 1秒后变成2345, 说明组件没被缓存
删除 代码中的 exclude="foo2"
再重复上面的3个步骤,
会发现1-2和上面一样, 但是第三个步骤时, 页面会直接出现2345, 说明组件缓存成功
补充下:
keep-alive 必须加在组件直接关联的 router-view 上!
今修改一个比较老的项目,export 加了 name 还是无效,找了半天原因,发现项目中用了三层 router-view ,keep-alive 加在了第二层 router-view 中,难怪无效。。。
keep-alive内置组件的include不生效,是需要在对应的组件中设置好name属性,并且是需要配置路由的vue组件都需要声明,不声明的组件默认都生效缓存,另外不是路由里面的name属性。
你这是 exclude 啊
同样发现这个问题,include也一样,没有用! 请问为什么
目前似乎使用vue-router不能直接用include,exclude
只能这样写
<keep-alive> <router-view v-if="$route.meta.keepAlive"></router-view>
</keep-alive>
<router-view v-if="!$route.meta.keepAlive"></router-view>
参考vue-router的vuejs/vue-router/issues/811" rel="nofollow noreferrer">issue#811
exclude:排除的意思。。。除exclude之外的都缓存
以上是 【Vue】vue.js的keep-alive include无效 的全部内容, 来源链接: utcz.com/a/77841.html