【Vue】element Form 表单在 el-tab-pane 下<重置/清空>操作时报错怎么解决?
问题描述:
只在el-tab-pane下有这样的提示.如果把代码提到外层就不会报错了?请问这个问题应该怎么解决呢?
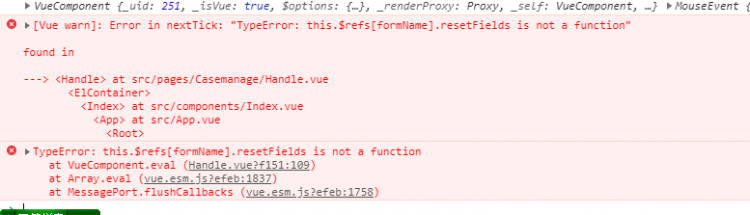
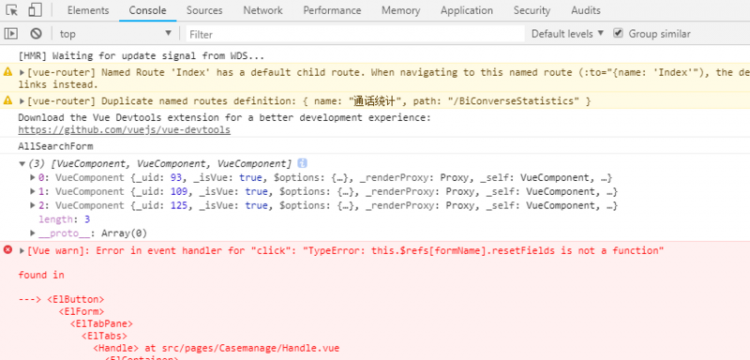
错误提示:

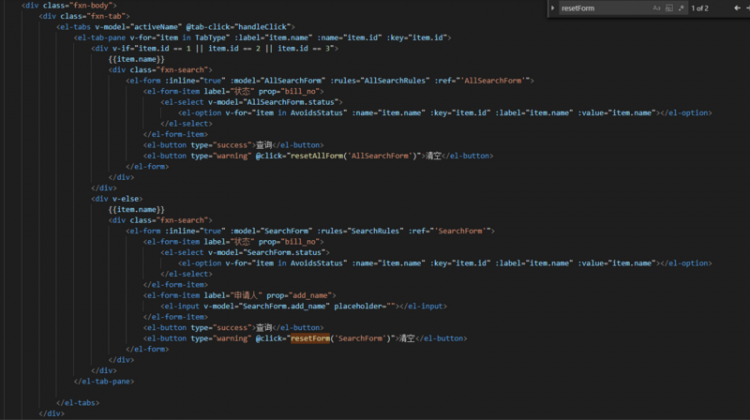
本地代码:
<el-tab-pane v-for="item in TabType" :label="item.name" :name="item.id" :key="item.id"><div v-show="true ? item.id == 1 || item.id == 2 || item.id == 3 : item.id == null">
{{item.name}}
</div>
<div v-show="true ? item.id == 4 : item.id = null">
<div class="fxn-search">
<el-form :inline="true" :model="SearchForm" :rules="SearchRules" ref="SearchForm">
<el-form-item label="状态" prop="bill_no">
<el-select v-model="SearchForm.status">
<el-option v-for="item in AvoidsStatus" :name="item.name" :key="item.id" :label="item.name" :value="item.name"></el-option>
</el-select>
</el-form-item>
<el-button type="success">查询</el-button>
<el-button type="warning" @click="resetForm('SearchForm')">清空</el-button>
</el-form>
</div>
</div>
</el-tab-pane>
<script>
export default {
data(){
return{
activeName: '1',
//Tab类型
TabType: [
{id: '1',name: 'A栏目'},
{id: '2',name: 'B栏目'},
{id: '3',name: 'C栏目'},
{id: '4',name: 'D栏目'},
],
//申请状态
AvoidsStatus: [
{id: 1,name: '未处理'},
{id: 2,name: '同意'},
{id: 3,name: '拒绝'}
],
//筛选
SearchForm: {},
SearchRules: {},
}
},
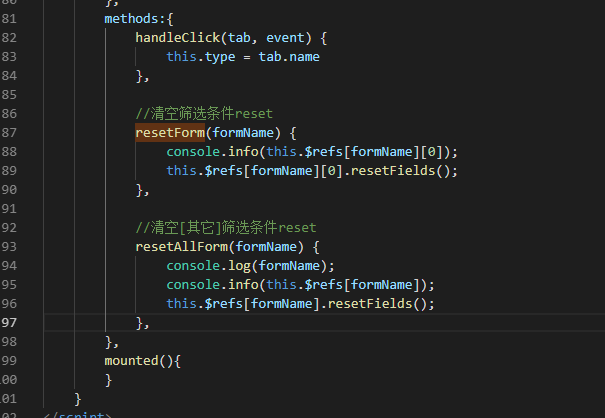
methods:{
//Tab 切换
handleClick(tab, event) {
console.log(tab, event);
},
//清空筛选条件
resetForm(formName) {
this.$refs[formName].resetFields();
}
},
mounted(){
}
}
</script>
回答
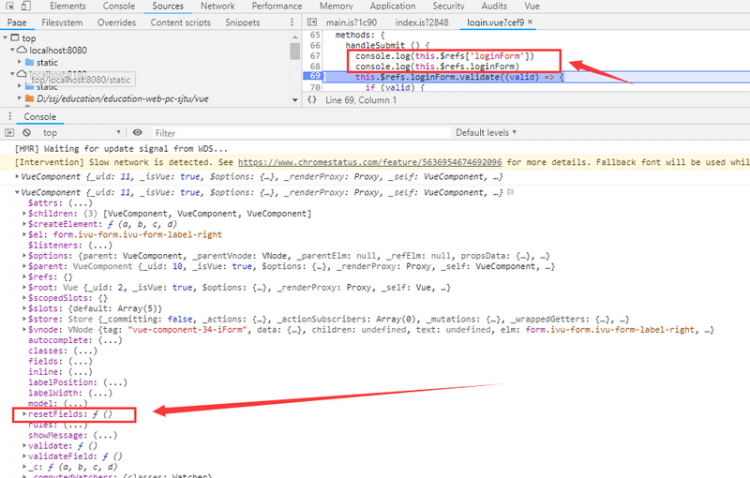
我这边拿你的代码运行没有什么问题,你点击清空的时候this.$refs[formName]这个打印出来是什么?
你试试this.$refs[formName] 或 this.$refs.SearchForm 看下有没有获取到?
你的报错是this.$refs[formName].resetFields is not a function ,这种错一般就是前面的那个对象没获取到。
举个例子,如下图,获取到this.$refs.loginForm的情况是像我下图那种:
<el-tab-pane v-for="item in TabType" :label="item.name" :name="item.id" :key="item.id"> <div v-show="true ? item.id == 1 || item.id == 2 || item.id == 3 : item.id == null">
{{item.name}}
</div>
<div v-show="true ? item.id == 4 : item.id = null">
<div class="fxn-search">
<el-form :inline="true" :model="SearchForm" :rules="SearchRules" :ref="`SearchForm${item.id}`">
<el-form-item label="状态" prop="bill_no">
<el-select v-model="SearchForm.status">
<el-option v-for="item in AvoidsStatus" :name="item.name" :key="item.id" :label="item.name" :value="item.name"></el-option>
</el-select>
</el-form-item>
<el-button type="success">查询</el-button>
<el-button type="warning" @click="resetForm(`SearchForm${item.id}`)">清空</el-button>
</el-form>
</div>
</div>
</el-tab-pane>
<script>
export default {
data(){
return{
activeName: '1',
//Tab类型
TabType: [
{id: '1',name: 'A栏目'},
{id: '2',name: 'B栏目'},
{id: '3',name: 'C栏目'},
{id: '4',name: 'D栏目'},
],
//申请状态
AvoidsStatus: [
{id: 1,name: '未处理'},
{id: 2,name: '同意'},
{id: 3,name: '拒绝'}
],
//筛选
SearchForm: {},
SearchRules: {},
}
},
methods:{
//Tab 切换
handleClick(tab, event) {
console.log(tab, event);
},
//清空筛选条件
resetForm(formName) {
this.$refs[formName].resetFields();
}
},
mounted(){
}
}
</script>
因为你的有四个tabform的ref都一样了,上面是我对你代码的简单修改,你可以验证一下


以下为: //清空[其它]筛选条件reset 的打印结果

以上是 【Vue】element Form 表单在 el-tab-pane 下<重置/清空>操作时报错怎么解决? 的全部内容, 来源链接: utcz.com/a/77501.html









