【Vue】项目中,关于JS执行的问题,方法内,element的loading无效?
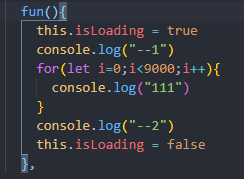
写项目,vue+element, checkbox组件,当触发后在方法最顶端执行this.isLoading = true((显示遮罩)element的遮罩),方法内部执行逻辑运算,运算结束时this.isLoading = false(隐藏遮罩)。但怪异的现象是遮罩并不会出现(for循环过程中,或者结束后,this.isLoading为true和false先后一起执行了)。
为什么会使这样?什么原理?项目中如何优雅的解决?
回答
this.isLoading 设置 true 和 false 过程太短。
设置延迟
setTimeout(() => { this.isLoading = false;
}, 500)
以上是 【Vue】项目中,关于JS执行的问题,方法内,element的loading无效? 的全部内容, 来源链接: utcz.com/a/77454.html








