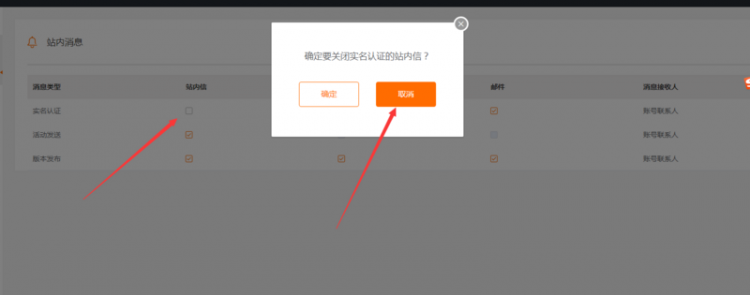
【Vue】vue中表格中有一个多选框,如何通过弹层的按钮来决定是否改变选中状态



回答
Vue 是 MVVM 框架,在所有的 MVVM 框架当中,我们都应当忽略 DOM 结构,想办法用抽象数据的方式去操作。
当你脱开 DOM 的限制,从数据的方向看过去的时候,就没什么复杂的了。
- 首先,这个 checkbox 应该关联一个值,比如
list[n].isSelect - 当你打开弹窗的时候,把这个节点的对象传给弹窗
- 当点击确定或者取消的时候,操作这个对象的值
- 剩下的交给 Vue
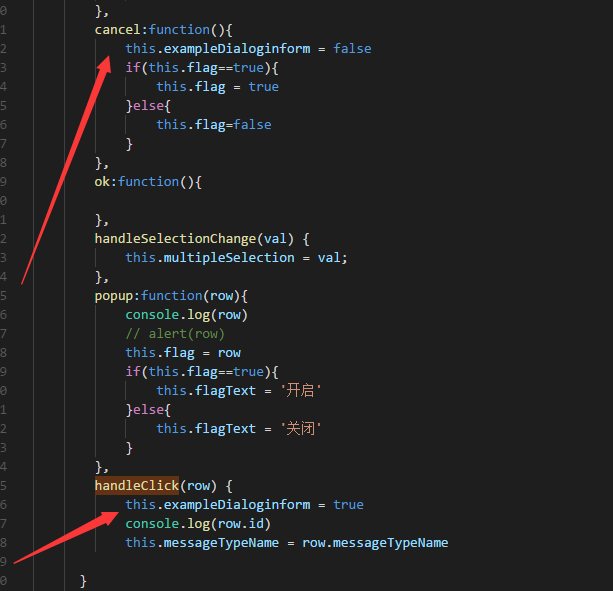
点击的时候,点击的时候保存一下行索引,确定之后在指定行的项置true不就好了
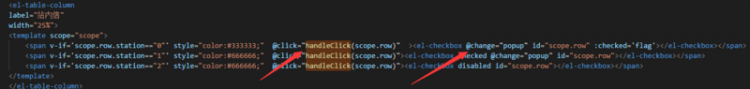
将Table的行元素封装成组件,通过便利循环的方式来进行生成它,然后将row.id这种唯一性标志使用起来比如:${row.id}checked这样来进行选取状态值的设定
先把要做的事封存起来 等点了确定的时候再去执行
handleClick (row) { this.exampleDialog = true;
this.ok_func = (row)=>{
//做一些操作
}
}
ok () {
if (this.ok_func){
this.ok_func();
delete this.ok_func;
}
}
以上是 【Vue】vue中表格中有一个多选框,如何通过弹层的按钮来决定是否改变选中状态 的全部内容, 来源链接: utcz.com/a/77392.html




