【React】ant-desgin 请问怎么通过setFieldsValue设置动态增减表单项的值
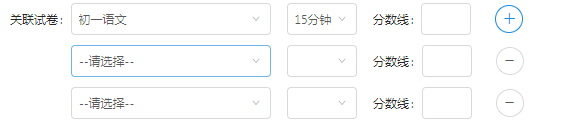
页面点击编辑按钮,根据后台传过来的keys动态增加表单项,但是无法通过setFieldsValue方式设置初始值,请问应该如何做?
{keys.map((k, index) => {console.log(k);
console.log(`index: ${index}`);
return (
<div className="formSelect relatePaper">
<FormItem>
{getFieldDecorator(`paperId-${k}`, {
initialValue: ''
})(
<Select showSearch style={{width: 200}}
placeholder="请输入试卷名称"
optionFilterProp="children"
filterOption={(input, option) => option.props.children.toLowerCase().indexOf(input.toLowerCase()) >= 0}
>
<Option value="">--请选择--</Option>
{
!this.props.examPapers ? "" : this.props.examPapers.map(examPaper =>
<Option key={examPaper.id}
value={examPaper.id}>{examPaper.paperName}</Option>)
}
</Select>
)}
</FormItem>
<FormItem >
{getFieldDecorator(`paperDuration-${k}`, {
initialValue: ''
})(
<Select style={{width: 70}}>
<Option value={-1}>不限</Option>
<Option value={5}>5分钟</Option>
</Select>
)}
</FormItem>
<FormItem label="分数线">
{getFieldDecorator(`scoreLine-${k}`, {})(<InputNumber style={{width: 50}}
min={0}/>)}
</FormItem>
<div className="addIcon">
<Button type="ghost" shape="circle" icon="minus"
onClick={() => this.remove(k)}/>
</div>
</div>
);
})
}

回答
我是通过 设置动态的属性名方式实现的 [ "prop_" + (() => 42)() ] 输出:
prop_ 42setFieldsValue({ ["name"+(()=>变量)()]: 值})
初始值,应该是通过这个字段吧initialValue
你这问题问的我有点晕晕的,首先initialValue属性可以设置初始值,但是首次渲染有效,不是首次就无效了。然后setFieldsValue是可以设置表单的值的。如果你看到页面没有生效,看下键值是不是已经改变了,只是组件没有render.
遇到同样问题,请问是怎么解决的?
请查看博客:https://blog.csdn.net/smk108/... 使用antd form开发支持动态增减表单项,可选有初始值组件的一种实现方式
我也遇到这个问题 请问楼主解决了吗
后来怎么实现的楼主?
以上是 【React】ant-desgin 请问怎么通过setFieldsValue设置动态增减表单项的值 的全部内容, 来源链接: utcz.com/a/77319.html









