【Vue】为什么vue源码中,有的通过Vue.prototype.fun添加方法,有的直接Vue.fun添加?


今日初读vue源码,有些困惑。
回答
可以把 Vue 当成一个类(即:ES6 中的 class Vue{} 或 ES5 中的 function Vue(){} )。
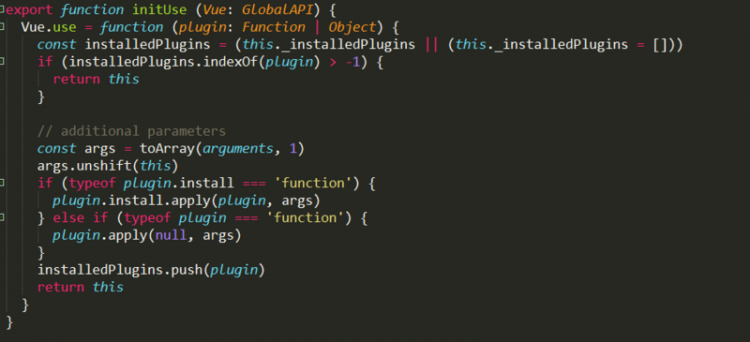
图中,Vue.use 是 Vue 的类方法,即直接通过 Vue.use() 调用的方法,这个方法是用来拓展 Vue 的插件的,项目中如果要使用一些插件,比如 Element UI,就需要通过这个方法来引入。
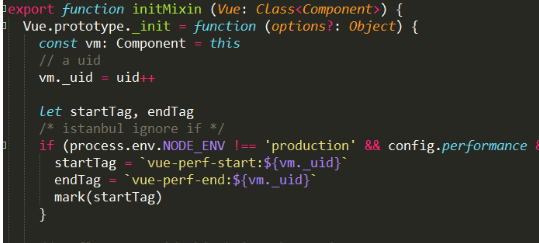
而,通过 Vue.pototype.fun 定义的方法,是在一个 Vue 组件内使用的方法,就是说,如果想用方法 fun,你需要在用 Vue 定义的组件内调用才行,不能直接使用 Vue.fun 来调用。
谢药
function Obj(){}
Obj.a=1
Obj.d=4
Obj.prototype.a=2
var c=new Obj()
console.log(c.a)//2
console.log(c.d)//undefined
子组件(类)通过prototype可以继承父组件(类)的方法,而直接定义的方法在子组件是没法使用的
静态方法和实例方法的区别。Vue.prototype.fun是添加实例方法,Vue.fun是添加静态方法。
就是类方法和实例方法的区别
以上是 【Vue】为什么vue源码中,有的通过Vue.prototype.fun添加方法,有的直接Vue.fun添加? 的全部内容, 来源链接: utcz.com/a/77277.html