【React】搭建 React + Typescript 环境,使用cssModule的正确姿势是怎样的?
更新
目前是通过require来导入资源,测试不需要生成.d.ts文件,能够正常工作。后续再慢慢研究这块。
问题描述
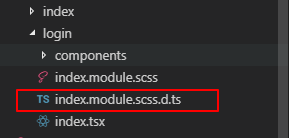
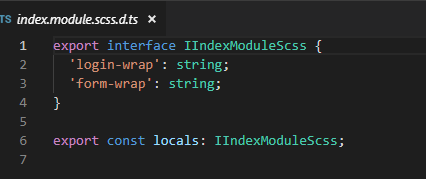
我当前在官方creat-react-app的基础上加入了支持了scss的module,但是有个困惑的地方是每新建一个**.module.scss,当我在tsx中引用时就会新建一个**.module.scss.d.ts,文件夹内就会成这样:


没有这个文件将没法正常import
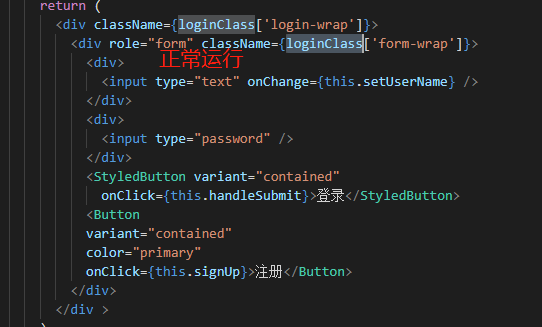
相关代码
// 请把代码文本粘贴到下方(请勿用图片代替代码)
新加的loader:
{loader: require.resolve('typings-for-css-modules-loader'),
options: {
modules:true
},
},
代码跑起来是没问题的,也能正常使用cssModule

但是文件结构多的那个d.ts很奇怪,是正常的吗?
回答
多大的事儿。。。
// File: ./typings/module.d.tsdeclare module '*.scss' {
const content: {[className: string]: string};
export default content;
}
在你的根目录下建立一个 typings/module.d.ts就行了。
在webstorm下可以正常使用。在vscode下多装个extension: clinyong.vscode-css-modules
如果你需要用tsc编译项目,那么可能要把typings目录导入:
// File: tsconfig.json{
"compilerOptions": {
"typeRoots": ["./node_modules/@types/", "./typings/"]
}
}
还有一种是利用webpack去生成.d.ts
{ test: /\.scss$/,
exclude: /node_modules/,
enforce: 'pre',
use: [
{
loader: 'typed-css-modules-loader',
},
{
loader: 'sass-loader',
},
],
},
推荐使用第一种全局的
正常,并且无解。
https://www.tslang.cn/docs/ha...
我也觉得typescript的.d.ts神烦。但是没办法,但我们引入外部模块时就需要这个声明文件。不然没办法import
以上是 【React】搭建 React + Typescript 环境,使用cssModule的正确姿势是怎样的? 的全部内容, 来源链接: utcz.com/a/77266.html









