【Vue】在element-ui的dialog中加入富文本框wangeditor,多次点击后出现多个文本框叠加问题,如何解决?
如题,在写一个后台文章管理页面,通过弹出dialog来编辑文章内容,正文使用wangEditor来编辑,在编辑按钮的响应方法中加入的wangEditor的创建和配置代码,结果如图:
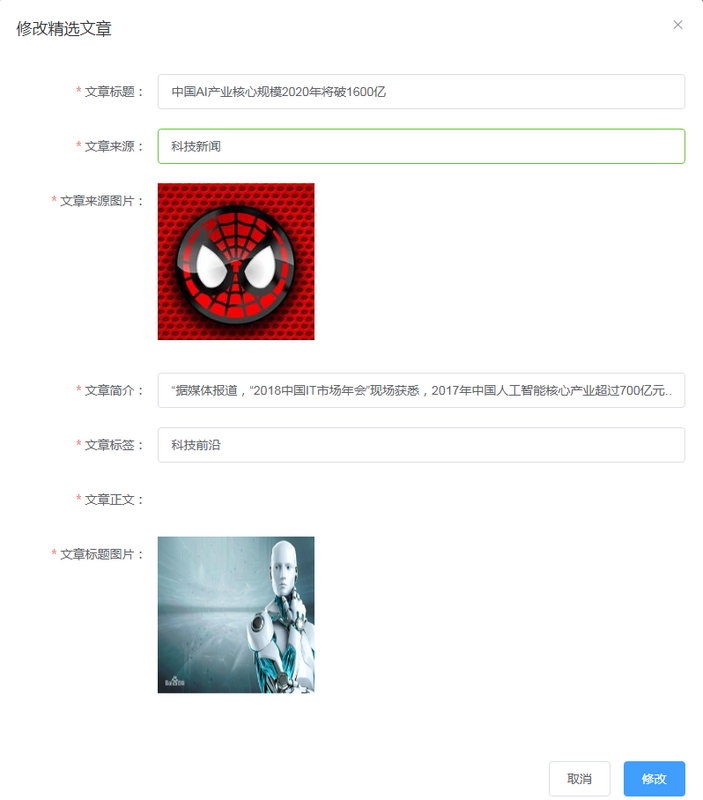
第一次点击按钮后,富文本框不正常显示;
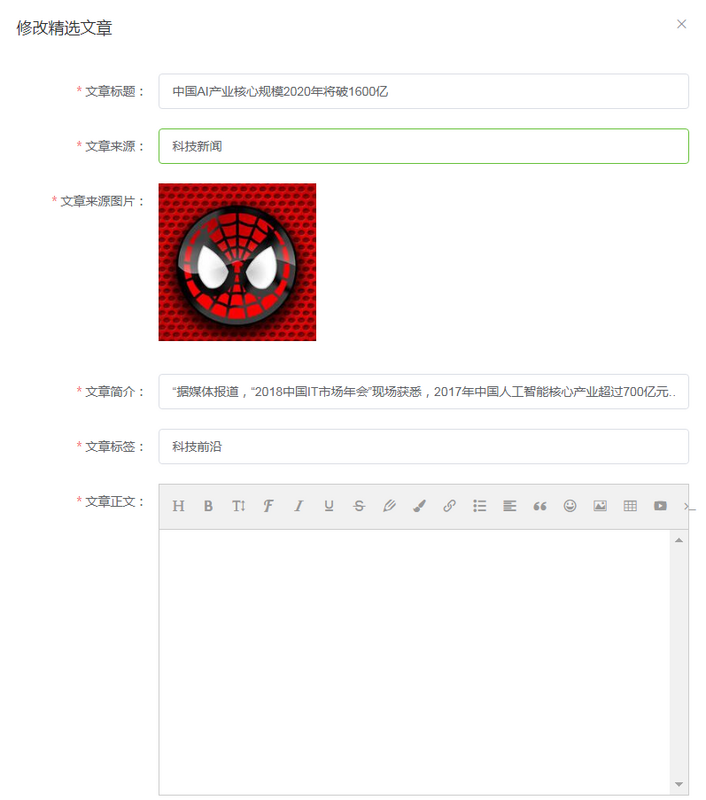
第二次点击,显示一个富文本框;
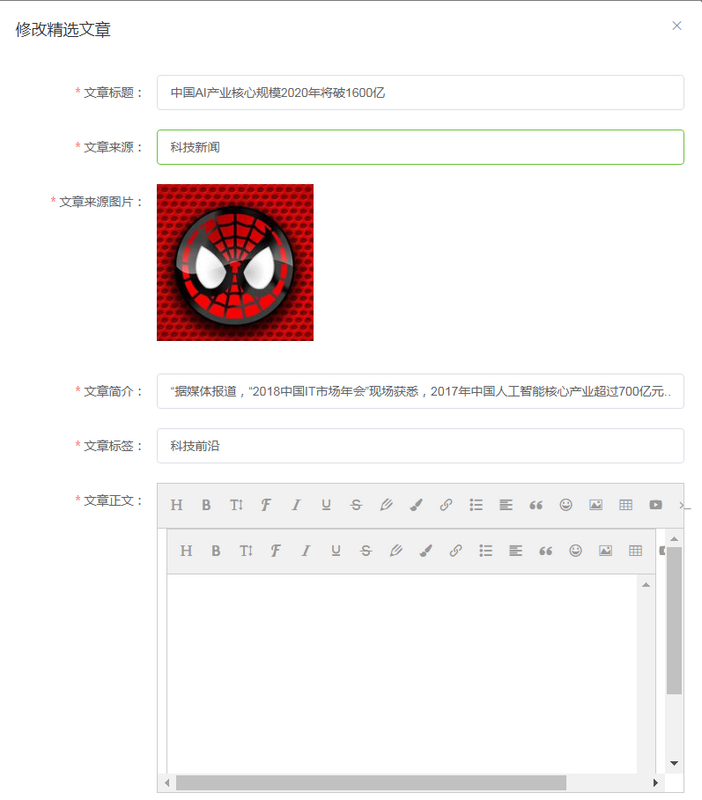
第三次点击,显示两个个嵌套的富文本框;
第四次,显示了三个……以此类推。
我的代码是这么写的:
弹出对话框按钮:
<el-table-column label="操作"><template slot-scope="scope">
<el-button size="small" type="success" @click="editArticle(scope.row)">编辑</el-button>
<el-button size="small" type="info" @click="delArticle(scope.row)">删除</el-button>
</template>
</el-table-column>
对话框中对富文本框的定义:
<el-dialog title="修改精选文章" :visible.sync="dialogVisible"><el-form :model="articleInfo" label-width="160px" ref="articleInfo" :rules="articleRules">
<el-form-item label="文章正文:" prop="Content">
<div id="editor"></div>
</el-form-item>
</el-form>
</el-dialog>
JS代码中对对话框按钮的响应方法:
editArticle(row){this.dialogVisible = true;
this.articleInfo = row;
console.log('row:', this.articleInfo);
//富文本编辑器的代码
let self = this;
var editor = new E('#editor');
editor.customConfig.onchange = (html) => {
self.articleInfo.Content = html;
};
editor.customConfig.uploadImgServer = '/api/v1/put_file';
editor.customConfig.showLinkImg = false;
editor.customConfig.customUploadImg = function (files, insert) {
// files 是 input 中选中的文件列表
// insert 是获取图片 url 后,插入到编辑器的方法
//打印出来的是编辑器获取到的图片文件们,是一个图片文件数组
// console.log(files);
//循环依次存储图片到服务器
for(let i=0;i<files.length;i++){
//创建form对象,将文件传到后端接口
let param = new FormData(); //创建form对象
param.append('file',files[i],files[i].name);//通过append向form对象添加数据
//param.append('chunk','0');//添加form表单中其他数据
// console.log(param.get('file')); //FormData私有类对象,访问不到,可以通过get判断值是否传进去
let config = {
headers: {'Content-Type': 'multipart/form-data'}
};
myAxios.post('/api/v1/put_file',param,config)
.then(res => {
console.log(res);
let url="http://"+res.data.data.url;
// 上传代码返回结果之后,将图片插入到编辑器中
insert(url);
})
.catch(err => {
console.log(err)
});
}
};
editor.create();
},
我自己尝试过在关闭对话框时添加监听方法,然后关闭editor,但是无论是editor.close()还是editor.destory()都会提示没有这个方法,求助。
回答
很明显你每点一次editArticle方法就new E('#editor')一次,出现多个也不意外,你应该先调用一次清楚,再new吧,
你创建的时候这个editor变量有存下来吗?我看好像没有this.editor什么的。
如果没存你在editor = new E('#editor')后面先调用一次,editor.destory(),看看有没有效果吧
遇见一样的情况,最后的解决方案是把editArticle方法在dialog的opened事件里面调用就行。(不是open而是opened)
你好,请问wangeditor首次点击编辑弹框里不出现富文本编辑器的原因解决了吗?我现在也遇到了这个问题,不知道怎么办
以上是 【Vue】在element-ui的dialog中加入富文本框wangeditor,多次点击后出现多个文本框叠加问题,如何解决? 的全部内容, 来源链接: utcz.com/a/77152.html








