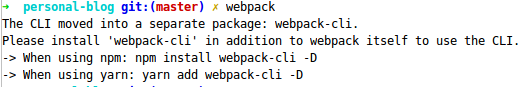
【React】运行webpack命令一直提示安装webpack-cli

按着提示运行npm install webpack-cli -D命令之后,package.json显示已有webpack-cli,然后再运行webpack命令又出现以上提示。
回答
遇到过一样的问题,不知道你是否也用的webpack4?
我的解决方法是在config配置文件中加入配置:mode: 'development'或者 mode: 'production'
module.exports={ //其他参数
mode: 'development',
devServer: {
//其他配置
}
}
mode是webpack4新增配置项。
你可以试试。
命令行加参数 --mode development 或 --mode production 应该也可以。
或者退回老版本吧
最近我也在学webpack的最新版。这个问题一开始也困扰了我一段时间,不过后来发现原来文档的guide里其实都已经写明白了。。。
那就是用npx命令。
楼上各位的回答其实都没有根本解决问题。
webpack4最新文档,建议每个项目都是用单独的webpack,也就是局部安装。这样一个项目中的package.json都能管理好依赖的环境包了。再全局安装一遍webpack和webpack-cli用的是全局的,并没有起到局部安装的效果。
局部安装的时候,这些可执行包的执行文件,也就是cmd文件,都在项目的node_module/.bin目录下,npx命令就是自动去该目录下去找执行文件。
所以,局部安装该项目自己的webpack和webpack-cli,并且执行,就几条命令:
npm init -y
npm install webpack -D
npm install webpack-cli -D
写好webpack配置文件后,打包命令:
npx webpack
当然,其实用全局的webpack也是可行的。只是如果项目拷贝到别人的电脑上,不能保证webpack是统一版本了。。
遇到同样的问题 搞定了
npm i webpack-cli -D不行还需要全局安装npm i webpack-cli -g
之后再使用webpack就可以了
如果安装webpack-cli的过程中还报错的话 可能你还需要配置好node的环境变量path
it needs to be installed alongside webpack to use the CLI
webpack-cli需要和webpack同时安装才能生效。记住!!同时安装
yarn add webpack-cli webpack -D
如果要拿着个命令 需要在全局也装一个。
不然就补全路径 ./node_modules/webpack
没记错的话是这样,总之就是补全路径了,因为你-D安装的是在当前项目的node_modules下面。你要告诉他去哪里找这个命令
不然他就去全局找了。然而全局找不到,那就报错
那就安装一个呗?系统学习完了就知道了。
我刚刚也遇见这个问题了 不过我是局部安装了一个webpack-cli就解决了
我没-d 直接 -g 就ok
npm install webpack-cli -g //全局安装
webpack -v //看版本
webpack //打包完成
以上是 【React】运行webpack命令一直提示安装webpack-cli 的全部内容, 来源链接: utcz.com/a/77134.html





