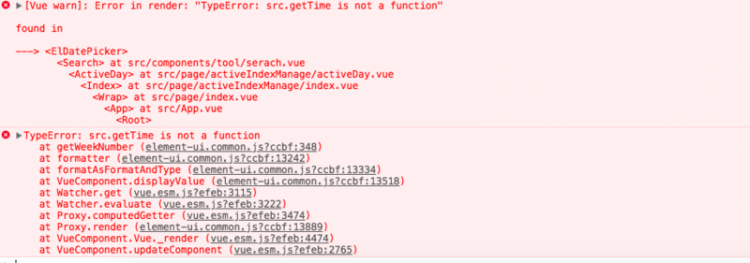
【Vue】element-ui在时间选择器中为什么type为week的时使用value-format就会报错?

<el-date-pickerv-model="weekRange"
type="week"
format="yyyy 第 WW 周"
placeholder="选择周"
size="medium"
value-format="yyyy-MM-dd">
</el-date-picker>
为什么去掉value-format就正常取得值,加上就会报错
回答
楼主找到解决方案了吗?我也遇到同样的问题~~~~
楼主怎么解决的?
楼主解决了这个问题了吗 我也遇到相同情况了
你应该是加了表单验证,好像是加上value-format="yyyy-MM-dd">就不是date的类型,注意一下类型就行。我是在表单验证的时候把type: 'date', 去掉,不按照date类型去验证就行了
问题解决了么,我也遇到这个问题了
看下文档....
format="yyyy 第 WW 周"这是一个bug,当type为week的时候,使用value-format会报错,可以使用moment.js将时间转化为"YYYY年 WW周"的格式以上是 【Vue】element-ui在时间选择器中为什么type为week的时使用value-format就会报错? 的全部内容, 来源链接: utcz.com/a/77097.html







