【Vue】为什么el-table中多选列的indeterminate 状态会异常?
很灵异的问题,elementUI的el-table组件,正常情况下如果非全选数据,最上边的checkbox里面是个横线,表示非全选。
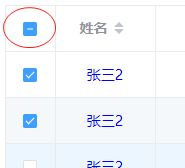
当我写死mock假数据的时候没问题:这是正常的如图
但是在另一个页面的表格中,从api获取动态数据的表格,此时渲染出的表格多选列,非全选,最上边的checkbox里不会是横线,也变成对号了,给用户误解当前是全选状态,正常应该只有在全选的时候最上边才是勾。
这就很懵逼、、
观察了一下全选和非全选状态下,elementUI是动态切换了元素的class名,横线是is-indeterminate,全选对勾是is-checked,我的异常表格好像判断状态出了问题,没能正确切换class,简单看了下el-table源码,没能看出哪里有可能会导致这个情况。怀疑会不会是我动态数据,导致el-table无法正常计算当前是否全选,但是我的数据不论是写死假数据还是后端取,都是拿到数据赋给一个变量,再传给表格组件用的呀。如果不能动态渲染,写死的数据应该也坏才对,取数据是在mounted里,难道是时机不对导致el-table没能正确计算的?
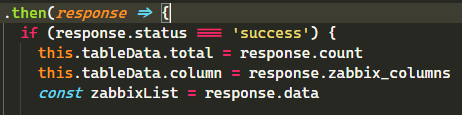
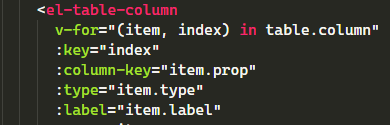
表格数据,和要显示的列名也是动态配置的,
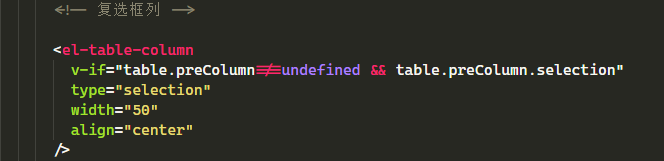
这里多选按钮列是否显示,根据业务需求是动态配置的,总体上相当于是自己二次封装了el-table组件,引入业务组件后实现通过数据和设置来渲染表格:

不知道是否这里的动态设置v-if,会到这这个问题?

虽然都是动态循环出来的数据,但是正常的显示的表格是在一个变量里写死数据,异常情况的数据从后端取的,这地方感觉应该和问题没关系。
现在闹不清到底是咋回事导致横线不正常显示
回答
复杂的数据对象vue没法感知到数据的变化,在你对indeterminate做了更改之后,可以调用this.$forceUpdate();强制跟新
以上是 【Vue】为什么el-table中多选列的indeterminate 状态会异常? 的全部内容, 来源链接: utcz.com/a/76925.html








