【Vue】关于router-view上使用keep-alive的问题
为了减少页面的渲染次数,我在根路由里面加入了keep-alive,但是keep-alive是把所有的都缓存在内存中,在列表信息页面,点击不同的详情页,发请求拿不同的数据的,如果都缓存在内存中,那么就都是同样的数据了


这里是按照vux里面的写的前进后退不同的动画效果,现在我的想法就是在返回的时候页面不重新渲染,前进的时候页面重新渲染,但是我不知道该怎么去手动的让组件重新渲染,官方文档里面有$destroy能够销毁实例,但是不能在路由里面使用,本来想着能不能dispatch出去,发现也没有dispatch== 。。。。 百度也没找到解决方法,所以来问问各位,求给个思路或者解决方案
回答
目前唯一想到的方法就是在route 下的data里面重新发送请求拿数据,但是这感觉是绕开了卸载重新渲染,只是单纯重新发送请求,而且这种方法比较繁琐,要多很多代码,并且使用了keep-alive发现了个问题,如果在用户信息添加的页面添加成功后,跳回到前一个页面,由于keep-alive保存在内存中,使得下次进入的时候,保留有之前的数据,所以要手动的去除,讲来讲去还是绕不开卸载重新渲染,目前用activate钩子和$destroy()在尝试
--------------------------------分割线-----------------------------------------------------
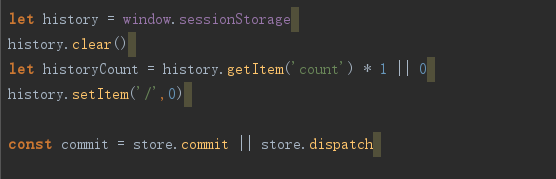
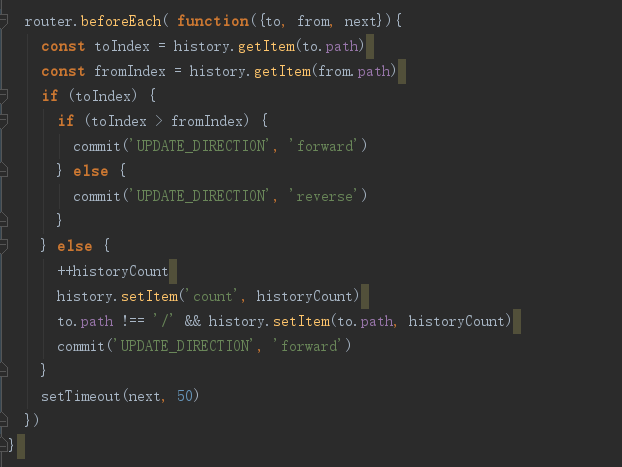
刚刚翻墙找到一种解决方法
to.router._rootView.keepAlive = false
to.router._rootView.params.keepAlive = false
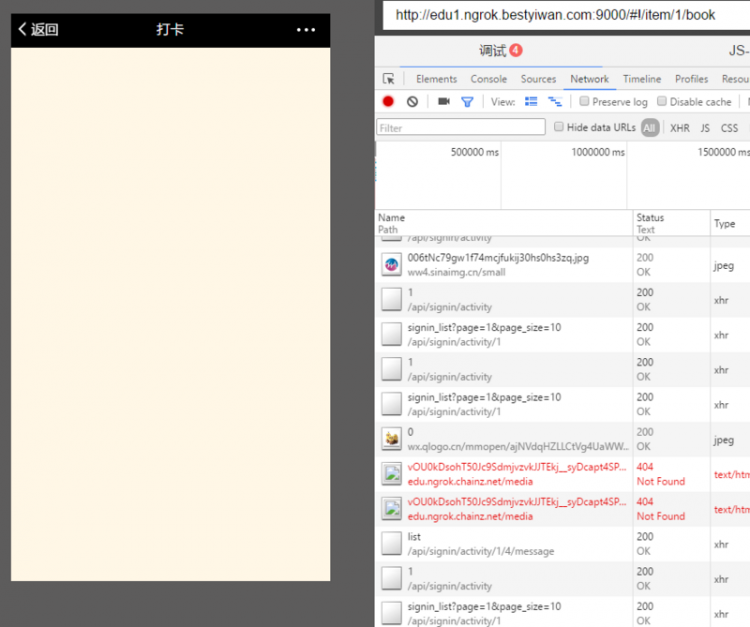
这样直接修改keep-alive可以做到我想要的前进重新渲染,后退取得是保存在内存中的值,但是会有一个问题,在头次点击前进在返回的时候没有问题,但是第二次点击进入再返回的时候,会回不到页面


报了这个错误,不过不大懂这是怎么回事,各位可以一起商量商量怎么会出现这种状态,要咋解决喂!
------------------------------分割线-------------------------------------------------------
发现github上面有人也有同样的问题,然后作者貌似说是在2.0的里面有解决,不过那个是配合vue2.0用的,所以讲不晓得能不能搞定这个问题了,公司大大让我改源码,然而我并看不懂,==,目前就只能这样了
楼主解决没有,我觉得这个应该设计能在routerview指定keepAlive
别的网友提供的解决方法,很棒
具体做法是在 activated 钩子里做数据更新就可以了,因为keep-alive每次都会调用这个钩子的。
activated(){ console.log('缓存的组件又出现了,我是不是要重新拉取数据呢?')
}
如果有像我目前的需求的:组件不是每次都要更新数据的,比如点击同一个订单的详情,那我就不需要更新详情页面的数据,只有在点击不同订单时,才更新详情。
可以在上面做法的基础上再加一个 watch,如下:
watch:{ order_id(val){
console.log('订单改变了,我要重新拉取订单详情了');
//如果订单ID相同,是不会触发这个watcher的,所以就不拉取新详情
}
},
activated(){
this.order_id = this.$route.params.order_id;
},
以上是 【Vue】关于router-view上使用keep-alive的问题 的全部内容, 来源链接: utcz.com/a/76775.html








