【Vue】element-ui中submenu使用default-opened与vue页面信息刷新的冲突
<div id="body"><div>{{now}}</div>
<el-menu :default-openeds="['1']">
<el-submenu index="1">
<template slot="title"><i class="el-icon-menu"></i>功能列表</template>
<el-menu-item>option-1</el-menu-item>
<el-menu-item-group title="option-1-1">
<el-menu-item>option-1-1-1</el-menu-item>
<el-menu-item>option-1-1-2</el-menu-item>
</el-menu-item-group>
</el-submenu>
<el-submenu index="2">
<template slot="title"><i class="el-icon-menu"></i>功能列表</template>
<el-menu-item>option-2</el-menu-item>
<el-menu-item-group title="option-2-1">
<el-menu-item>option-2-1-1</el-menu-item>
<el-menu-item>option-2-1-2</el-menu-item>
</el-menu-item-group>
</el-submenu>
</el-menu>
</div>
<script src="https://segmentfault.com/scripts/vue.min.js"></script>
<script src="https://segmentfault.com/element-ui-2.3.7/lib/index.js"></script>
<link rel="stylesheet" href="https://segmentfault.com/element-ui-2.3.7/lib/theme-chalk/index.css" crossorigin="anonymous">
<script type="text/javascript">
var page = new Vue({
el : '#body',
data : {
now : '',
},
mounted : function () {
this.get_date();
},
methods : {
get_date : function() {
this.$set(this, 'now', new Date().toLocaleString(undefined, {hour12:false}));
setTimeout(() => {
this.get_date();
}, 1000);
},
},
});
</script>
代码如图,vue版本是2.5.16,element版本如图。
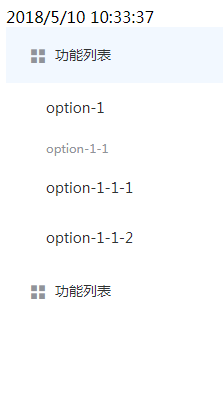
页面显示为:
el-menu使用default-openeds默认打开option-1,关闭option-2。
但出现问题:
点击option-1闭合之后,时间刷新的时候会使option-1自动展开,
点击option-2打开之后,时间刷新的时候会使option-2自动闭合。
初看下来感觉是使用vue setTimeout之后改变now之后刷新显示的时候刷新了default-openeds相关的配置。
请问该如何解决。
问题补充:
<div id="body"><div>{{now}}</div><el-button @click="get_date()">刷时间</el-button>
<el-menu :default-openeds="['1']">
<el-submenu index="1">
<template slot="title"><i class="el-icon-menu"></i>功能列表</template>
<el-menu-item>option-1</el-menu-item>
<el-menu-item-group title="option-1-1">
<el-menu-item>option-1-1-1</el-menu-item>
<el-menu-item>option-1-1-2</el-menu-item>
</el-menu-item-group>
</el-submenu>
<el-submenu index="2">
<template slot="title"><i class="el-icon-menu"></i>功能列表</template>
<el-menu-item>option-2</el-menu-item>
<el-menu-item-group title="option-2-1">
<el-menu-item>option-2-1-1</el-menu-item>
<el-menu-item>option-2-1-2</el-menu-item>
</el-menu-item-group>
</el-submenu>
</el-menu>
</div>
<script src="https://segmentfault.com/scripts/vue.min.js"></script>
<script src="https://segmentfault.com/element-ui-2.3.7/lib/index.js"></script>
<link rel="stylesheet" href="https://segmentfault.com/element-ui-2.3.7/lib/theme-chalk/index.css" crossorigin="anonymous">
<script type="text/javascript">
var page = new Vue({
el : '#body',
data : {
now : '',
},
mounted : function () {
this.get_date();
},
methods : {
get_date : function() {
this.$set(this, 'now', new Date().toLocaleString(undefined, {hour12:false}));
},
},
});
</script>
改成了按钮刷新时间,同样会触发这个问题。
以上。
回答
<el-menu :default-openeds="['1']"> 这里不要写死,改成下面这样
<el-menu :default-openeds="open_list">
var page = new Vue({
...
data:{...
open_list: ["1"]
...
},
...
})
如果你没有吧 default-openeds 与 vue 中 data 的某个变量绑定,即使你手动下拉别的菜单,你选中的菜单也没法更新到一个变量中。这样一来如果此时vue 刷新 dom,此时默认展开的菜单还是 ‘1’
以上是 【Vue】element-ui中submenu使用default-opened与vue页面信息刷新的冲突 的全部内容, 来源链接: utcz.com/a/76748.html








