【Vue】这样写无法动态切换,小星星的显示和隐藏,应该怎么改?
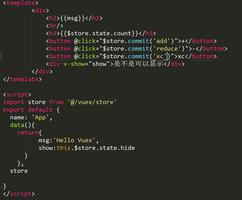
<el-tabs v-model="activeName" :stretch=true @tab-click="handleClick"><el-tab-pane name="first">
<span slot="label">
相似病历<i v-show="activeName==='first'" class="far fa-star xssc" aria-hidden="true"></i>
</span>
相似病历
</el-tab-pane>
<el-tab-pane name="second">
<span slot="label">
症状相似<i v-show="activeName==='second'" class="far fa-star xssc" aria-hidden="true"></i>
</span>
症状相似
</el-tab-pane>
<el-tab-pane name="third">
<span slot="label">
检查体征相似<i v-show="activeName==='third'" class="far fa-star xssc" aria-hidden="true"></i>
</span>
检查体征相似
</el-tab-pane>
</el-tabs>

回答
给小星星动态添加透明颜色既可以了
<div :class="{ 'class-a': isA, 'class-b': isB}">Demo4</div>
.class-a{有颜色}
.class-b{颜色为透明}
isA: 切换到tab
isB:没有切换到tab
以上是 【Vue】这样写无法动态切换,小星星的显示和隐藏,应该怎么改? 的全部内容, 来源链接: utcz.com/a/76679.html