【React】正则,怎么获取字符串中最后一个或两个字符
是直接去掉姓,还是考虑更多情况根据名字的长度获取比较合理,比如,两个字的取最后一位,三个字及以上,取最后两位(最多就要两个字)
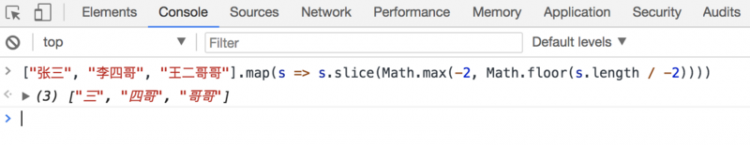
const name =[{1:"张三"},{2:"李四哥"},{3:"王二哥哥"}];返回, 三 、四哥 、哥哥,这样的效果就ok
回答
之前在携厂的时候做过中英文名字转换的需求 当时是通过后端返回的
可以很负责的告诉你 这个需求是有问题的
之前做的时候lastname和firstname是用户分开填写的
不然的话 我就给你这么说 一个名字叫欧阳修的 你能知道他是姓欧还是姓欧阳吗?
第一种:
"王二弟弟".match(/.+(.{1,2})$/);第二种:
'啥名字呵呵'.substr(1).substr(-2);function getfirstName(name){ let LastNameMap = [...//百家姓]
LastNameMap.some(x=>{
let xing = new RegExp('^'+x)
if(name.match(xing)){
return name.replace(reg, '')
}
})
}
最好是让后端处理成 firstName + lastName 的形式
去掉姓无非就是保证姓名的私密性!个人感觉该需求应该更改成保留最后一个字,前面用*代替!
["张三", "李四哥", "王二哥哥"].map(s => s.slice(Math.max(-2, Math.floor(s.length / -2))))
明确需求。
如果是需要获取名字的姓,那么需要分开填写。
只靠正则判断是无法确定获取出来的是姓还是名。特别是姓有两个字的时候。
以上是 【React】正则,怎么获取字符串中最后一个或两个字符 的全部内容, 来源链接: utcz.com/a/76146.html