JavaScript基础学习(一)
值类型(基本类型):字符串(String)、数字(Number)、布尔(Boolean)、对空(Null)、未定义(Undefined)、Symbol。
注:Symbol 是 ES6 引入了一种新的原始数据类型,表示独一无二的值。
引用数据类型:对象(Object)、数组(Array)、函数(Function)。
js中 var name="Volvo XC60"; var name='Volvo XC60'; ' ' 与 " " 作用是相同的
=== 为绝对相等,即数据类型与值都必须相等。
JavaScript 数组
下面的代码创建名为 cs 的数组:
var cs=new Array();
cs[0]="Saab";
cs[1]="Volvo";
cs[2]="BMW";
或者 (condensed array):
或者 (literal array): 例;var cs=["Saab","Volvo","BMW"];
JavaScript 对象
对象由 { } 分隔。在括号内部,对象的属性以名称和值对的形式 (name : value) 来定义。
属性由逗号分隔: var test={name:"John", three:"Doe", id:666};
"JavaScript 对象是变量的容器"。但是,我们通常认为 "JavaScript 对象是键值对的容器"。
键值对通常写法为 name : value (键与值以冒号分割)。键值对在 JavaScript 对象通常称为 对象属性。
通常 fullName() 是作为 person 对象的一个方法, fullName 是作为一个属性。
如果使用 fullName 属性,不添加 (), 它会返回函数的定义(函数表达式);添加括号输出函数执行结果
document.getElementById("demo1").innerHTML = "不加括号输出函数表达式:" + person.fullName; 不加括号输出函数表达式:function() { return this.firstName + " " + this.lastName; }
document.getElementById("demo2").innerHTML = "加括号输出函数执行结果:" + person.fullName(); 加括号输出函数执行结果:test java
局部 JavaScript 变量
在 JavaScript 函数内部声明的变量(使用 var)是局部变量,所以只能在函数内部访问它。(该变量的作用域是局部的)。
全局 JavaScript 变量
在函数外声明的变量是全局变量,网页上的所有脚本和函数都能访问它。
JavaScript 变量的生存期
JavaScript 变量的生命期从它们被声明的时间开始。
局部变量会在函数运行以后被删除。
全局变量会在页面关闭后被删除。
非严格模式下给未声明变量赋值创建的全局变量,是全局对象的可配置属性,可以删除。
var var1 =1;// 不可配置全局属性var2 =2;// 没有使用 var 声明,可配置全局属性
console.log(this.var1);// 1
console.log(window.var1);// 1
console.log(window.var2);// 2
delete var1;// false 无法删除 局部变量无法被删除
console.log(var1);//1
delete var2; //全局属性可以被删除
console.log(delete var2);// true 已经删除
console.log(var2);// 已经删除 报错变量未定义
JavaScript 作用域
在 JavaScript 中, 作用域为可访问变量,对象,函数的集合
局部变量:只能在函数内部访问。 函数参数只在函数内起作用,是局部变量。
全局变量有 全局作用域: 网页中所有脚本和函数均可使用。
在 HTML 中, 全局变量是 window 对象: 所有数据变量都属于 window 对象。
如果变量在函数内没有声明(没有使用 var 关键字),该变量为全局变量。
JavaScript 变量生命周期
JavaScript 变量生命周期在它声明时初始化。
局部变量在函数执行完毕后销毁。
全局变量在页面关闭后销毁。
你的全局变量,或者函数,可以覆盖 window 对象的变量或者函数。
局部变量,包括 window 对象可以覆盖全局变量和函数。
注:Window 对象表示浏览器中打开的窗口
常见的HTML事件的列表:

JavaScript 字符串用于存储和处理文本。
在JavaScript 中,字符串写在单引号或双引号中;
下表中列举了在字符串中可以使用转义字符转义的特殊字符:

字符串属性和方法
属性: 描述:
constructor 返回创建字符串属性的函数
length 返回字符串的长度
prototype 允许您向对象添加属性和方法
字符串方法:
| 方法 | 描述 |
|---|---|
| charAt() | 返回指定索引位置的字符 |
| charCodeAt() | 返回指定索引位置字符的 Unicode 值 |
| concat() | 连接两个或多个字符串,返回连接后的字符串 |
| fromCharCode() | 将 Unicode 转换为字符串 |
| indexOf() | 返回字符串中检索指定字符第一次出现的位置 |
| lastIndexOf() | 返回字符串中检索指定字符最后一次出现的位置 |
| localeCompare() | 用本地特定的顺序来比较两个字符串 |
| match() | 找到一个或多个正则表达式的匹配 |
| replace() | 替换与正则表达式匹配的子串 |
| search() | 检索与正则表达式相匹配的值 |
| slice() | 提取字符串的片断,并在新的字符串中返回被提取的部分 |
| split() | 把字符串分割为子字符串数组 |
| substr() | 从起始索引号提取字符串中指定数目的字符 |
| substring() | 提取字符串中两个指定的索引号之间的字符 |
| toLocaleLowerCase() | 根据主机的语言环境把字符串转换为小写,只有几种语言(如土耳其语)具有地方特有的大小写映射 |
| toLocaleUpperCase() | 根据主机的语言环境把字符串转换为大写,只有几种语言(如土耳其语)具有地方特有的大小写映射 |
| toLowerCase() | 把字符串转换为小写 |
| toString() | 返回字符串对象值 |
| toUpperCase() | 把字符串转换为大写 |
| trim() | 移除字符串首尾空白 |
| valueOf() | 返回某个字符串对象的原始值 |
JavaScript运算符
运算符 = 用于给 JavaScript 变量赋值。
算术运算符 + 用于把值加起来。
y=5:
| 运算符 | 描述 | 例子 | x 运算结果 | y 运算结果 | |
|---|---|---|---|---|---|
| + | 加法 | x=y+2 | 7 | 5 | |
| - | 减法 | x=y-2 | 3 | 5 | |
| * | 乘法 | x=y*2 | 10 | 5 | |
| / | 除法 | x=y/2 | 2.5 | 5 | |
| % | 取模(余数) | x=y%2 | 1 | 5 | |
| ++ | 自增 | x=++y | 6 | 6 | |
| x=y++ | 5 | 6 | |||
| -- | 自减 | x=--y | 4 | 4 | |
| x=y-- | 5 | 4 | |||
JavaScript 赋值运算符。
赋值运算符用于给 JavaScript 变量赋值。
给定 x=10 和 y=5,下面的表格解释了赋值运算符:
| 运算符 | 例子 | 等同于 | 运算结果 | |
|---|---|---|---|---|
| = | x=y | x=5 | ||
| += | x+=y | x=x+y | x=15 | |
| -= | x-=y | x=x-y | x=5 | |
| *= | x*=y | x=x*y | x=50 | |
| /= | x/=y | x=x/y | x=2 | |
| %= | x%=y | x=x%y | x=0 | |
用于字符串的 + 运算符
+ 运算符用于把文本值或字符串变量加起来(连接起来)。
如需把两个或多个字符串变量连接起来,请用 + 运算符。
对字符串和数字进行加法运算
两个数字相加,返回数字相加的和,如果数字与字符串相加,返回字符串,
y="5"+5;
z="Hello"+5;
x,y, 和 z 输出结果为:
55
Hello5
JavaScript 比较 和 逻辑运算符
比较和逻辑运算符用于测试 true 或者 false。
比较运算符
比较运算符在逻辑语句中使用,以测定变量或值是否相等。
<p给定x=5,下面的表格解释了比较运算符:

如何使用
可以在条件语句中使用比较运算符对值进行比较,然后根据结果来采取行动:
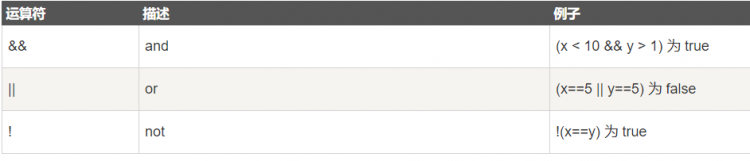
逻辑运算符
逻辑运算符用于测定变量或值之间的逻辑。
给定 x=6 以及 y=3,下表解释了逻辑运算符:

条件运算符
JavaScript 还包含了基于某些条件对变量进行赋值的条件运算符。
<p> 点击按钮判断年龄。</p>年龄:<input id="age" value="18"/>
<p>是否达到投票年龄?</p>
<button onclick="myFunction01()">点击按钮</button>
<p id="demo01"></p>
<script>
function myFunction01(){
var age,voteable;
age=document.getElementById("age").value;
window.alert(voteable=(age<18)?"年龄不足":"年龄已达到");
document.getElementById("demo01").innerHTML=voteable;
}
</script>
JavaScript多元运算符
p>1?p<b?p>b:p=6:p=3p>1?整体:p=3
1、当 p>1 时返回 p<b?p>b:p=6
- 1.1、当 p<b 时返回 p>b
- 1.2、当 p>=b 时返回 p=6
2、当 p<=1 是返回 p=3 所以先执行 1
3、实例中当 p=9 的时候,返回 p<b?p>b:p=6 接着执行 1.1,当 p=9<12 时,返回 p>b,即 9>12,条件不成立所以最终结果为 false。
JavaScript 中有三种逻辑运算符:
1. 取反 !
首先把数据转化为布尔值,然后取反,结果为 true 或 false。
<scripttype="text/javascript">var a =[1,2,3];
var b ="hello";
var obj =newObject();
var d;
console.log(!"");//true
console.log(!d);//true
console.log(!a);//false
console.log(!b);//false
console.log(!obj);//false
</script>
2. 逻辑与 &&
JavaScript 中逻辑与和其他语言不太一样,如果第一个操作数是 true(或者能够转为 true),计算结果就是第二个操作数,
如果第一个操作数是 false,结果就是 false(短路计算),对于一些特殊数值不遵循以上规则。
(个人理解为:如果运算的第一个操作数为true,则返回第二个操作数,反之则返回第一个操作数)
返回的不是单纯的 true 还是 false,而是具体的值;
若是第一个值转换布尔值为 true,就返回第二个值;反之,返回第一个值。
白话说就是:哪个值是错的就返回哪个值,如果都是对的,返回最后一个值。
<scripttype="text/javascript">var a =[1,2,3];
var b ="hello";
var obj =newObject();
var d;
console.log(true&&10);//第一个操作数是true,结果是第二个操作,也就是10
console.log(false&& b);//第一个操作数是false,结果flase
console.log(100&&false);//第一个操作数是100,结果flase
console.log(undefined&&false);//第一个操作数是undefined,结果undefined
console.log(NaN&&false);//第一个操作数是NaN,结果NaN
console.log(null&&false);//第一个操作数是null,结果null
console.log(''&&false);//第一个操作数是空串,结果空串
console.log(0&&100);//结果是0
console.log(5&&100);//100
console.log(a && b);//hello
console.log(obj &&200);//200
</script>
3. 逻辑或 ||
如果第一个操作数不是 false,结果就是第一个操作数,否则结果是第二个操作数。如果第一个操作数能够转为 true,
结果就是第一个操作数(个人理解为:如果运算的第一个操作数为 true,则返回第一个操作数,反之则返回第二个操作数)
同 && 类似,返回的不是单纯的 true 和 false,而是具体的值。
这个是从头开始,遇到能转换成 true 的值,就返回那个值,如果没有 true 的就返回最后一个值。
<scripttype="text/javascript">var a =[1,2,3];
var b ="hello";
var obj =newObject();
var d;
console.log(true||10);//第一个操作数是true,结果是第一个操作,也就是true
console.log(false|| b);//第一个操作数是false,结果是第二个操作数b
console.log(100||false);//第一个操作数是100,结果100
console.log(undefined||9);//第一个操作数是undefined转false,结果9
console.log(NaN||false);//第一个操作数是NaN转false,结果第二个操作数
console.log(null|| a);//第一个操作数是null转false,结果a
console.log(''||false);//第一个操作数是空串转false,结果第二操作数
console.log(0||100);//结果是100
console.log(5||100);//5
console.log(a || b);//a
console.log(obj ||200);//obj
</script>
作者:旧歌
链接:https://www.cnblogs.com/wdyjt/p/14125217.html
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须在文章页面给出原文连接,否则保留追究法律责任的权利
以上是 JavaScript基础学习(一) 的全部内容, 来源链接: utcz.com/a/76107.html