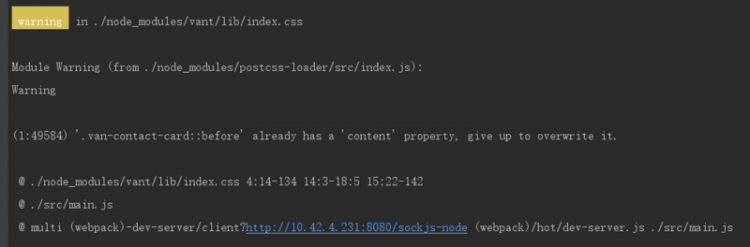
【Vue】在vant-ui的基础上引入了vw布局,出现了warning
每个vant组件都会报一个warning,但是页面没有影响
请问这是什么导致的,违背了Eslint的哪个规则,我想去掉它

以下是postcss的配置
"postcss": {
"plugins": {"postcss-import": {},
"postcss-url": {},
"postcss-aspect-ratio-mini": {},
"postcss-write-svg": {
"utf8": false
},
"postcss-cssnext": {},
"postcss-px-to-viewport": {
"viewportWidth": 750,
"viewportHeight": 1334,
"unitPrecision": 3,
"viewportUnit": "vw",
"selectorBlackList": [
".ignore",
".hairlines"
],
"minPixelValue": 1,
"mediaQuery": false
},
"postcss-viewport-units": {},
"cssnano": {
"preset": "advanced",
"autoprefixer": false,
"postcss-zindex": false
}
}
希望有遇到类似问题的大佬指点一二
回答
找到问题所在了,我引入vw布局是参考的https://www.w3cplus.com/mobil... 这篇文章配置的。
但是对这篇文章引用的一些插件的功能也没有做深入了解就照搬了。
检查了一下所有的postcss插件

自动添加content,跟我warining的描述一致。去掉这个插件,果然不报错了。
看了下这个插件的文档,这个插件是旨在解决vw单位在某些设备,(Safari,old Android Stock Browser,IE9等)上兼容性问题,还必须得加上。
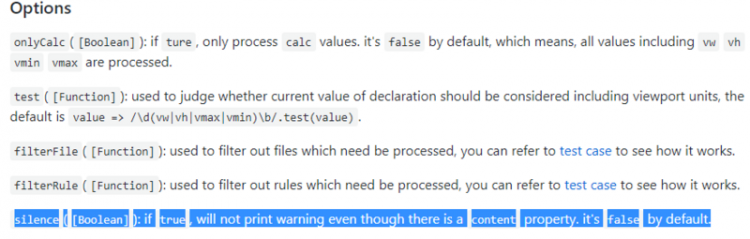
仔细一看有一个关掉warning的设置。

配置里加上
"postcss-viewport-units":{
"silence":true }
果然安静了
postcss-js 这个设置为true, postcss-safe-parser设置false
谢谢楼主,解决了我的问题
以上是 【Vue】在vant-ui的基础上引入了vw布局,出现了warning 的全部内容, 来源链接: utcz.com/a/76070.html