【React】antd table 单元格根据数据显示不同的背景色
问题描述
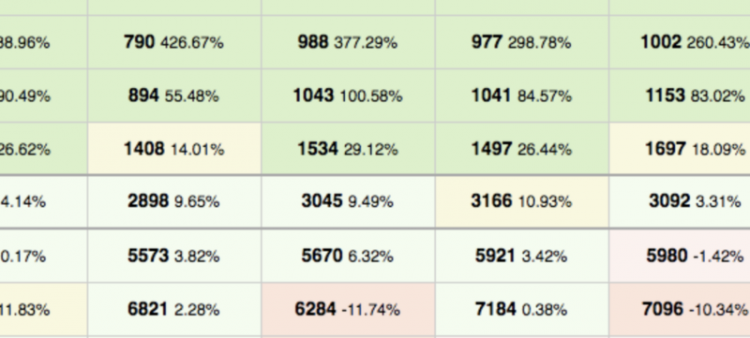
antd 的table,怎么动态改变表头的className?根据数据的不同,显示不同的背景颜色
问题出现的环境背景及自己尝试过哪些方法
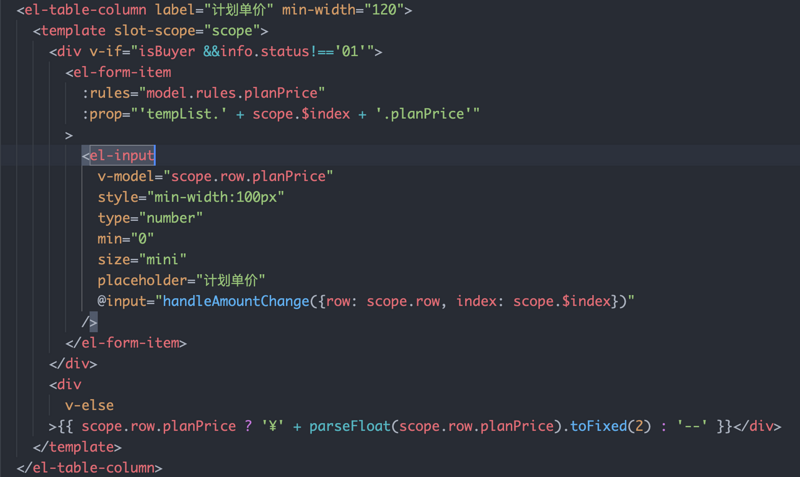
相关代码
// 请把代码文本粘贴到下方(请勿用图片代替代码)
你期待的结果是什么?实际看到的错误信息又是什么?

回答
render函数里面写上block元素把td撑满,设置根据规则设置颜色即可。
在配置columns的时候有个render函数,在这个函数里可以根据当前行在该列的数据设置样式
用这种方式,我看了TD里面有PADDING,填充不满怎么处理啊。
以上是 【React】antd table 单元格根据数据显示不同的背景色 的全部内容, 来源链接: utcz.com/a/76005.html