【React】react native组件listview下拉上方总是留白?
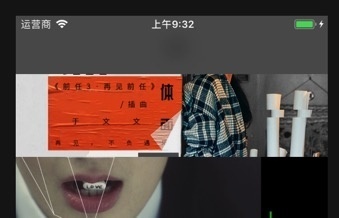
1.初始时是这样的
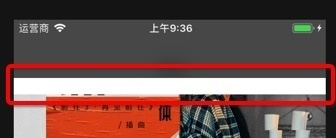
2.鼠标稍微下拉一下后,上方就空出了一部分,回不到原位了
这是为什么?
回答
这个问题主要是出现在iOS上,因为iOS的scrollview是有弹性的Android没有,
个人的解决办法是在判断是否拦截上拉事件时返回false,不拦截。这样上拉还是交给scrollview自己处理,希望可以解决问题,如果不能希望对帮助你解决问题提供一个思路。
使用新版本的flatlist 或者 Scrollview
上拉下拉没有空白
打开调式菜单,toggle Inspector看看渲染层,我前两天用的ListView没有你这个问题
<ListView automaticallyAdjustContentInsets={false} ... />
参考ScrollView里有个针对ios的属性,auto开头的
以上是 【React】react native组件listview下拉上方总是留白? 的全部内容, 来源链接: utcz.com/a/75766.html









