【React】webpack 插件 mini-css-extract-plugin 配置项请教
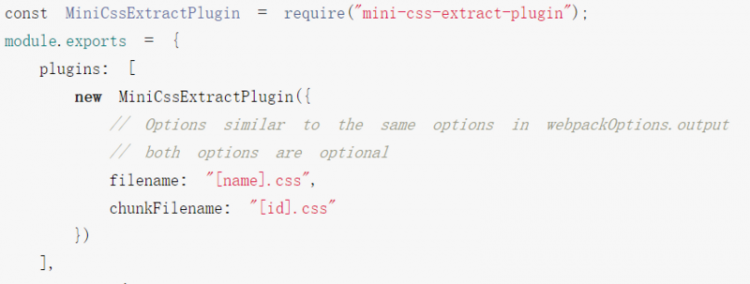
下图中的filename 和 chunkFilename 配置项啥意思?
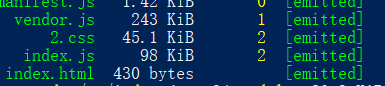
为什么我生成的文件名是2.css?
既然这个插件用来把所有css打包成一个文件,我能固定命名吗?


回答
你给的图中的[id]和[name]在webpack中被称做placeholder。
用来在webpack构建之后动态得替换内容的(本质上是正则替换)。
那么来回答你的问题:
filename和chunkFilename是啥意思
这两个配置在webpack的output中是存在的,并且mini-css-extract-plugin也说了它的这两个配置和
官网output配置意思是一样的。
filename比较简单就是根据entry中的名字来命名,是静态的。
chunkFilename是构建应用的时候生成的(用户也可以指定名字),而不是在配置(如上配置指的是entry)中指定。
- 我能固定命名吗?
修改chunkFilename为其他值即可。可以固定命名(比如chunkFilename: "a.css"),
也可以使用webpack的占位符。如上的占位符有id,name 等。
希望我的回答可以帮助到你,谢谢~
你应该修改这个配置项;
chunkFilename: "xxx.css"chunkFilename: "[name].css"以上是 【React】webpack 插件 mini-css-extract-plugin 配置项请教 的全部内容, 来源链接: utcz.com/a/75593.html







