【React】关于 shouldComponentUpdate 控制渲染问题
//Vols 组件代码class VolsContent extends Component{
componentDidMount(){
window.Perf = Perf;
}
shouldComponentUpdate(p, s){
return false;
}
render(){
return (
<div className="share">
<Link to="/vols/683">683</Link><br />
<Link to="/vols/678">678</Link><br />
<Link to="/">index</Link><br />
</div>
)
}
}
//路由器代码//路由使用 react-router
<Route path="/">
<IndexRoute getComponent={index}/>
<Route path="vols">
<Route path=":id" getComponent={volsContent}/>
</Route>
</Router>
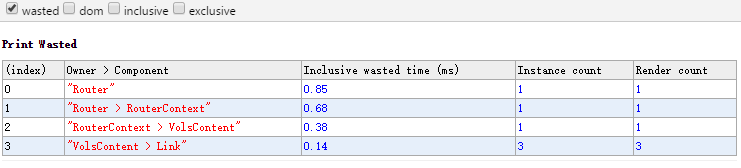
shouldComponentUpdate: return true
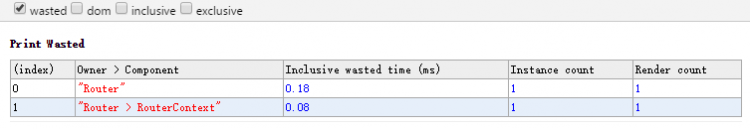
shouldComponentUpdate: return false
组件没有其他嵌套,但为什么我直接return false还是会有垃圾渲染呢?
这种情况只会出现在同页面跳转发生,也就是
/vols/683 --> /vols/678如果是不同页面间的跳转就不会出现这种情况
那这种情况是否无法避免?
求解
回答
判断当前传入的数据和下一次传入的数据是否相等,数组和数组的比较、字符串和字符串的比较、对象和对象的比较,下面是字符串和字符串的比较。用try可以捕捉异常情况。
shouldComponentUpdate(nextProps, nextState) { try{
return this.props.value != nextProps.value;
}catch(e){
return false;
}
}
VolsContent组件由于路由,属性中传入的id虽然发生了变化,但DOM结构却未曾改变,渲染VolsContent成了Wasted time。即使你把SKU设为了ture,但你路由的状态还是发生了改变不是,而路由状态改变仍没有修改DOM,造成路由组件的变化成了Wasted time。
Perf.printWasted() is easily where most of the usefulness of React.addons.Perf comes from. It tells you how much time was wasted doing render tree construction and virtual DOM comparisons that did not result in a DOM modification.
随译以下:Wasted time是浪费在渲染树形结构和虚拟DOM上,却未修改真实DOM的时间。
以上是 【React】关于 shouldComponentUpdate 控制渲染问题 的全部内容, 来源链接: utcz.com/a/75531.html









