【React】使用jest对react中的antd组件进行单元测试出现错误
使用jest对react中的antd组件进行单元测试出现错误如下
E:\ant-project\node_modules\antd\lib\style\index.less:1({"Object.<anonymous>":function(module,exports,require,__dirname,__filename,global,jest){@import "./themes/default";
^
SyntaxError: Unexpected token ILLEGAL
at transformAndBuildScript (node_modules\jest-runtime\build\transform.js:316:10)
at Object.<anonymous> (node_modules\antd\lib\row\style\index.js:3:1)
at Object.<anonymous> (app\components\test_mock.js:1:144)
在test_mock.js里有引用antd组件,如果引用的是react-bootstrap的组件就不报错,感觉是因为antd用的是less而react-bootstrap用的是sass所以会报错
下面是package.json部分代码
"dependencies": {"antd": "^2.5.2",
"babel-core": "^6.20.0",
"babel-jest": "^15.0.0",
"babel-loader": "^6.2.9",
"babel-plugin-import": "^1.1.0",
"babel-preset-es2015": "^6.18.0",
"babel-preset-react": "^6.16.0",
"css-loader": "^0.26.1",
"graceful-fs": "^4.1.11",
"jest-cli": "^15.1.1",
"jquery": "^3.1.1",
"less": "^2.7.1",
"less-loader": "^2.2.3",
"mockjs": "^1.0.1-beta3",
"node-sass": "^4.0.0",
"react": "^15.4.1",
"react-addons-test-utils": "^15.4.1",
"react-bootstrap": "^0.30.7",
"react-dom": "^15.4.1",
"react-redux": "^4.4.6",
"react-test-renderer": "^15.4.1",
"redux": "^3.6.0",
"redux-logger": "^2.7.4",
"redux-thunk": "^2.1.0",
"sass-loader": "^4.0.2",
"style-loader": "^0.13.1",
"webpack": "^1.14.0",
"webpack-dev-server": "^1.16.2"
},
"devDependencies": {
"babel-plugin-antd": "^0.5.1"
},
"jest": {
"transform": {".*": "<rootDir>/node_modules/babel-jest"},
"modulePathIgnorePatterns": [
"<rootDir>/node_modules/"
],
"automock": true
}
回答
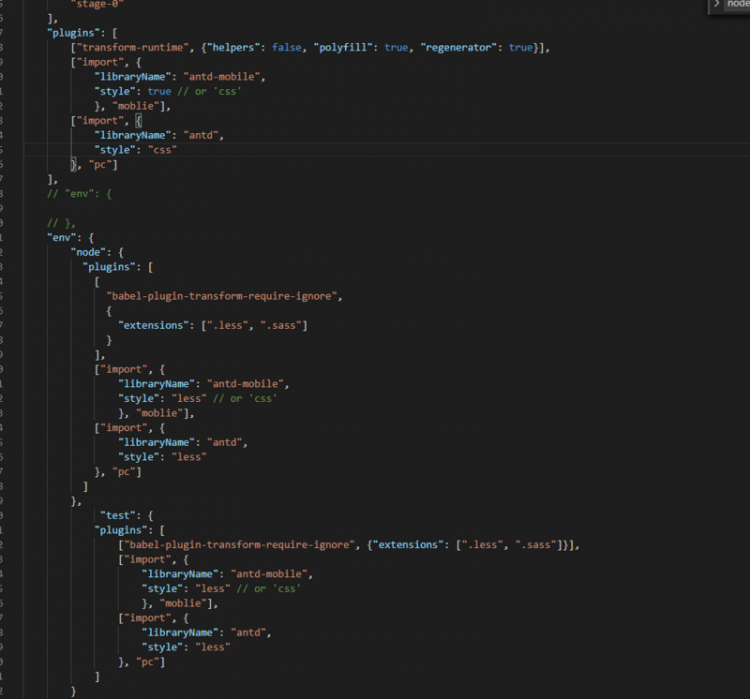
测试环境用 babel-plugin-transform-require-ignore 把 less 文件忽略掉。

我把node 和test 环境下 style 改成 less 原项目的配置不变,就可以解决这个问题了
以上是 【React】使用jest对react中的antd组件进行单元测试出现错误 的全部内容, 来源链接: utcz.com/a/75416.html









