【Vue】render函数如何设置hover时的样式?
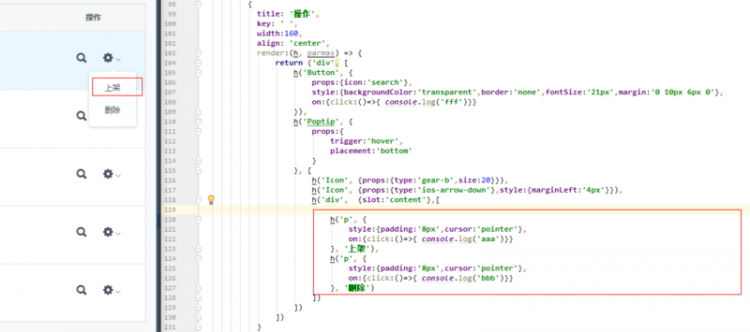
render函数生成的元素,如何设置在鼠标hover在该元素时,改变元素字体颜色。如下图,如何做到鼠标hover在“上架”时,改变“上架”字体颜色?
伪类样式一般都是在class样式上设置的,但是render函数上不知怎么设置class样式。望指教。
代码如下:
{title: '操作',
key: ' ',
width:160,
align: 'center',
render:(h, parmas) => {
return ('div', [
h('Button', {
props:{icon:'search'},
style:{backgroundColor:'transparent',border:'none',fontSize:'21px',margin:'0 10px 6px 0'},
on:{click:()=>{ console.log('fff')}}
}),
h('Poptip', {
props:{
trigger:'hover',
placement:'bottom'
}
}, [
h('Icon', {props:{type:'gear-b',size:20}}),
h('Icon', {props:{type:'ios-arrow-down'},style:{marginLeft:'4px'}}),
h('div', {slot:'content'},[
h('p', {
style:{padding:'8px',cursor:'pointer'},
on:{click:()=>{ console.log('aaa')}}
}, '上架'),
h('p', {
style:{padding:'8px',cursor:'pointer'},
on:{click:()=>{ console.log('bbb')}}
}, '删除')
])
])
])
}
}
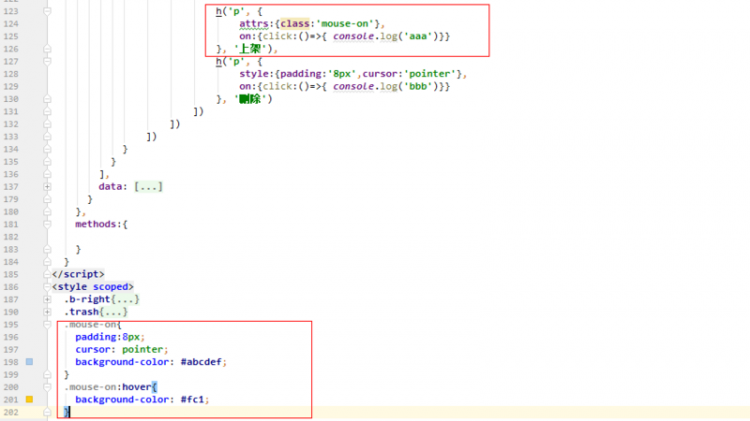
尝试过加class属性,如下图,F12能看到加上的类名“mouse-on”,但是没有样式没出来。

回答
你对象知道加 style 属性,咋可能不会加 class ? 官方例子这两个是在一起的啊。class 属性跟 style 属于同级不要放在 attr 里面用。对象属性
1 字符串模式

2 对象模式

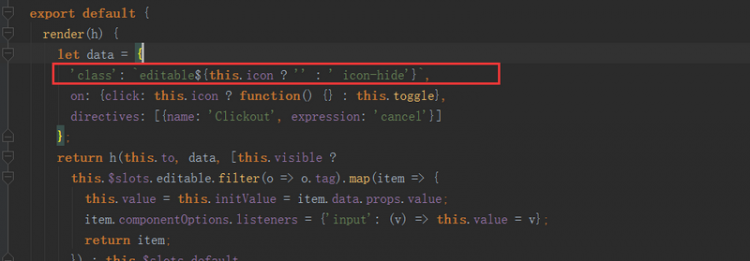
给render出来的对象写上class试试。
h('p', { //class:{"mouse-on"}
//attrs:{class:"mouse-on"}
style:{padding:'8px',cursor:'pointer'},
on:{click:()=>{ console.log('aaa')}}
}, '上架')
上面的注释的两种写法都是正确的,但是style的不能有作用域scope
才发现楼主原来写了答案了,仔细看了一下才发现....
楼主,解决了吗,同样的问题,添加类没反应
以上是 【Vue】render函数如何设置hover时的样式? 的全部内容, 来源链接: utcz.com/a/75405.html









