【React】webpack-dev-server 不能及时更新的问题
昨天刚升级webpack2,相应的plugins也做了升级。各方面都没问题,
就是在用到webpack-dev-server热更新的时候 死活不能liveload。

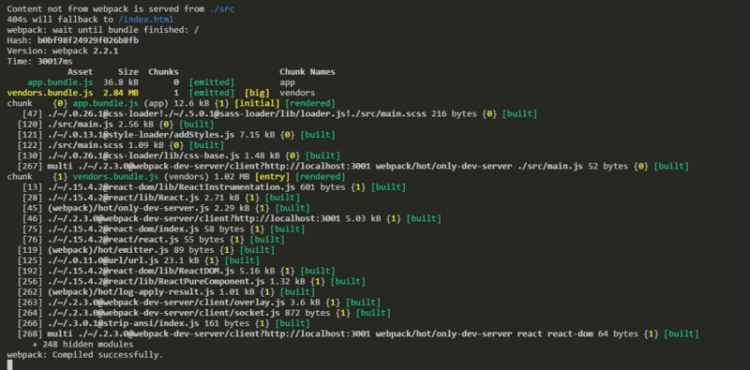
运行 npm start 页面一切正常

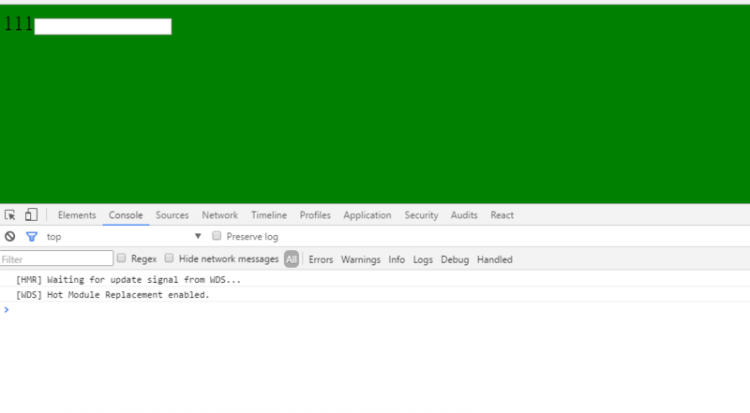
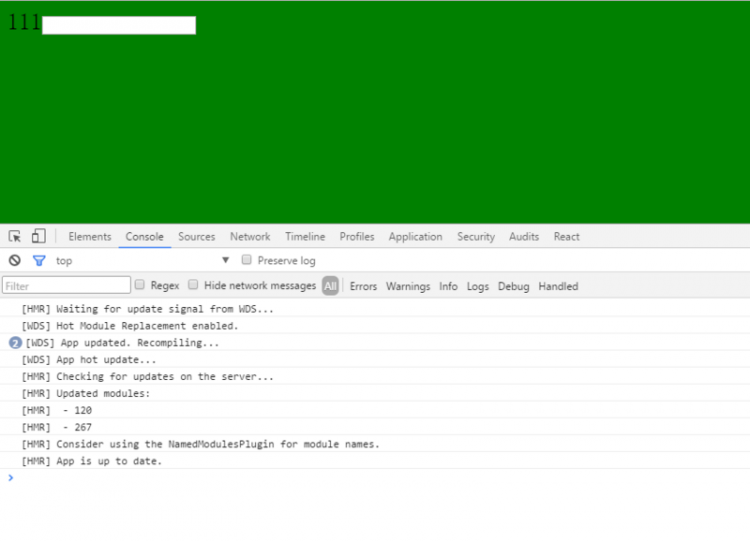
当我修改main.js的时候 比如把111改成222,webpack还是会重新编译,但是页面没变,如图:

有没有遇到同样问题的同学,指点下啊
回答
奇怪的是,修改scss可以及时刷新。。。。。。
已修改:还需要加点配置
watchContentBase: true,watchOptions: {
poll: true
},
参考这个示例,https://github.com/webpack/webpack-dev-server/tree/master/examples/hmr
确保入口文件中添加了关于热模块加载的相关代码:
if(module.hot) { module.hot.accept(function(err) {
if(err) {
console.error("Cannot apply hot update", err);
}
});
}
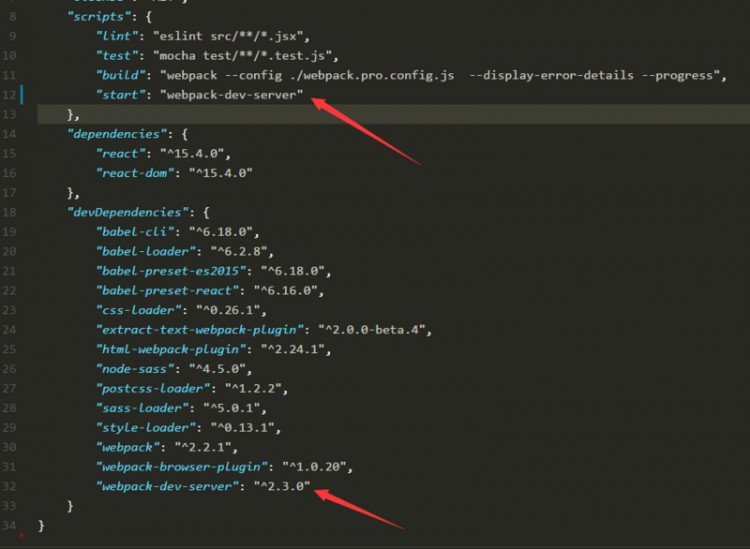
有没有尝试在 npm start 脚本里面加入 --hot
{ "scripts": {
"start": "webpack-dev-server --hot"
}
}
以上是 【React】webpack-dev-server 不能及时更新的问题 的全部内容, 来源链接: utcz.com/a/75232.html




