【React】es6中react在组件内定义defaultProps报错
eact
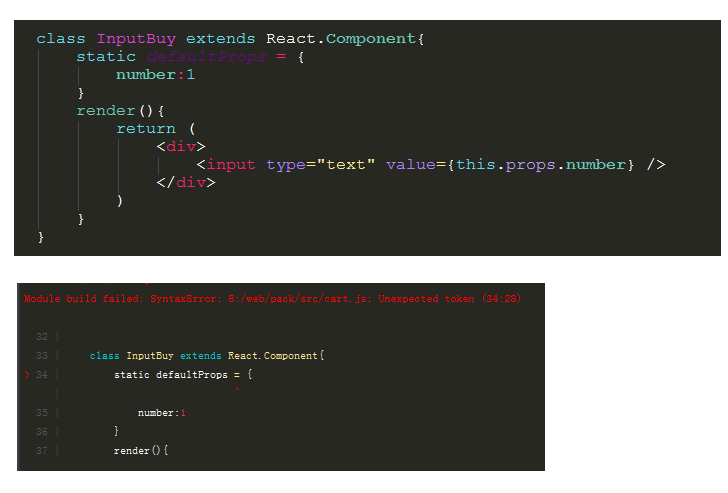
es6中在组件内使用static defaultProps定义默认的props,babel报错。这个问题该怎么解决,react在es6中如何在组件内定义defaultProps?
回答
定义静态属性不属于es6的,在es7的草案中,安装babel-preset-stage-0,并且在babelrc中引用后再试试
以上是 【React】es6中react在组件内定义defaultProps报错 的全部内容, 来源链接: utcz.com/a/75093.html









