【React】关于react hooks useCallback 优化的逻辑



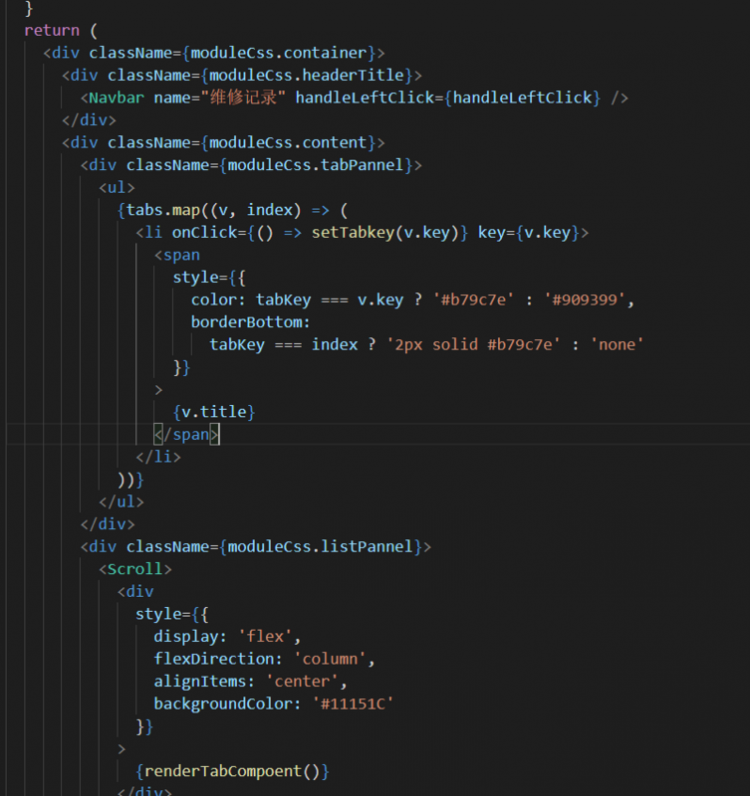
场景是 点击不同的 li 渲染不同的 tab 对应的组件 默认渲染第一个
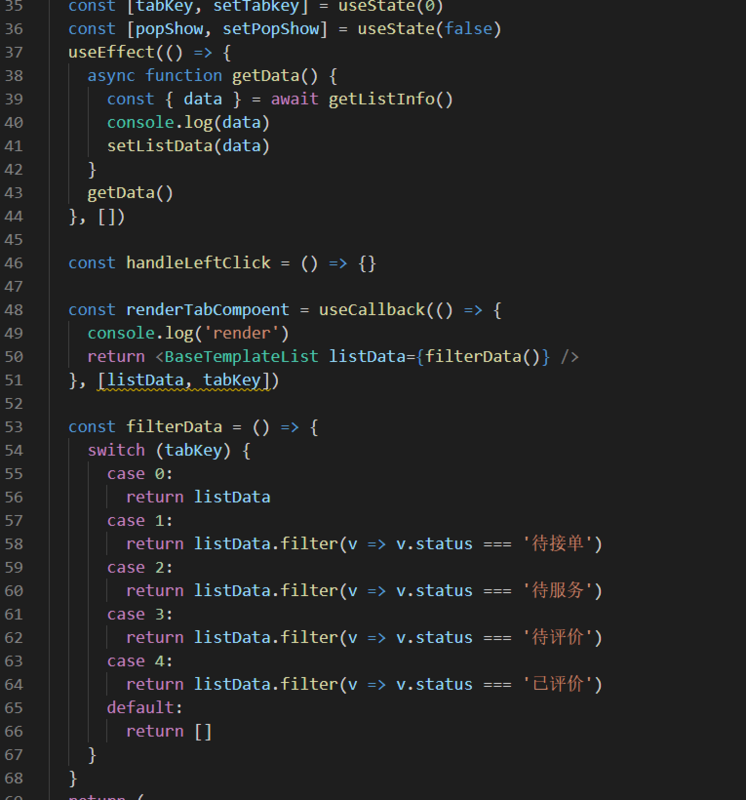
不同的tab 需要传递不同的数据 问题在于 renderTabComponent 和 filterData 这边如果使用usecallback 应该如何写依赖项 ?
回答
filterData用useCallback,依赖项为tabKey,在renderTabComponent的依赖是filterData
以上是 【React】关于react hooks useCallback 优化的逻辑 的全部内容, 来源链接: utcz.com/a/74926.html









