【React】请问react在如何使用webpack配置mockjs通过ajax动态模拟数据?
公司项目前后端分离,我现在想用mockjs模拟数据进行ajax请求,但是不知道在react中如何配置,请问哪位大神有用过?最好有简单的demo最好。拜谢
回答
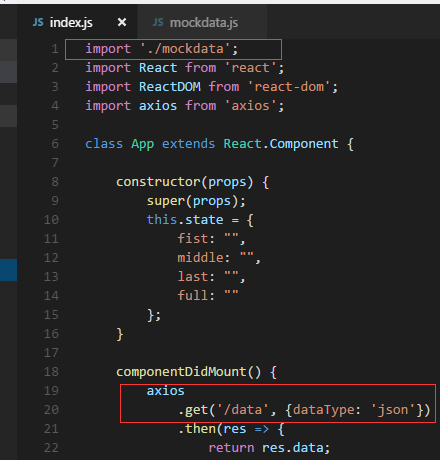
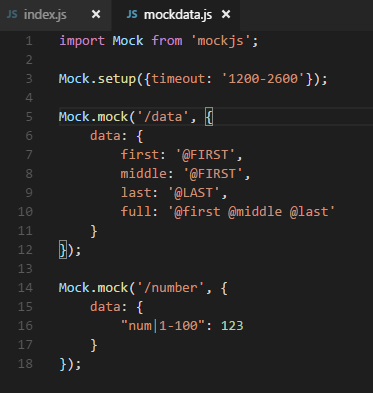
不是直接引入就可以了吗?我之前玩的时候就导入就好了。

use webpack inner Express to set it
following definitive guide you can learn more details:
devServer.before
Provides the ability to execute custom middleware prior to all other middleware internally within the server. This could be used to define custom handlers, for example:
before(app){
app.get('/some/path', function(req, res) {
res.json({ custom: 'response' });});
}
以上是 【React】请问react在如何使用webpack配置mockjs通过ajax动态模拟数据? 的全部内容, 来源链接: utcz.com/a/74587.html








