【React】react router onEnter和onChange事件
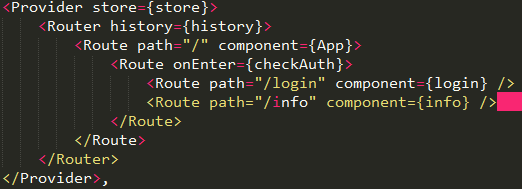
1.采用onEnter作为校验

从info页面中跳转到login,不会进入函数checkAuth;
从'/'页面中跳转到login,会进入函数checkAuth
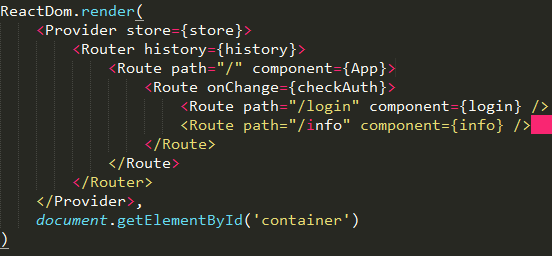
2.采用onChange作为校验

从'/'页面中跳转到login,不会进入函数checkAuth;
从'/info'页面中跳转到login,会进入函数checkAuth
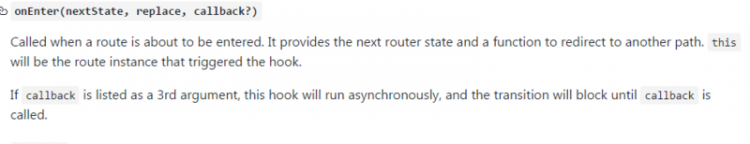
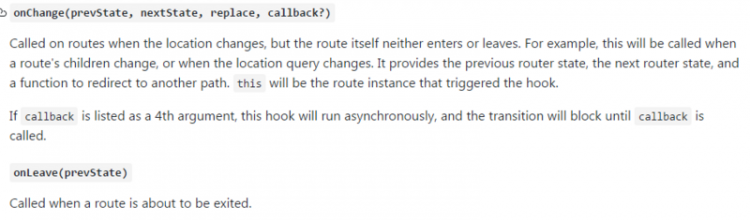
下面是两个API的官方解释,


不是十分理解上面的情况,江湖救急,恳请各位大侠出手相助!
回答
区分官方API写的很清楚了:
onEnter 触发时机是 is about to be entered,当路由进入即触发。onChange 触发时机是 the location changes,监听的是子路由。
从'/'页面中跳转到login,触发onEnter,从'/info'页面中跳转到login,触发onChange。
可以使用 高阶方法 , redux-auth-wrapper
以上是 【React】react router onEnter和onChange事件 的全部内容, 来源链接: utcz.com/a/74544.html









