【React】FormattedMessage在属性中使用
框架使用了antd 使用Input组件的时候我需要在placeholder属性中显示多语言
代码如下:
<Searchplaceholder={<FormattedMessage id="S_T"/>}
enterButton="Search"
size="large"
onSearch={value => console.log(value)}
style={{height: '40px'}}
/>
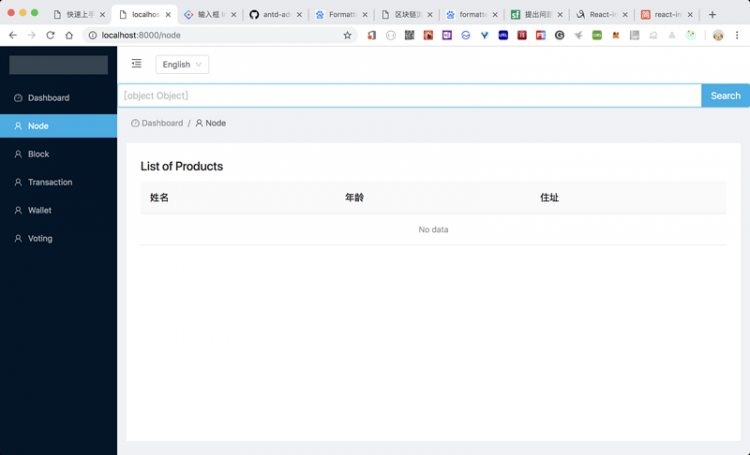
当在属性中使用<FormattedMessage id="S_T"/>时页面渲染的是一个对象如下图:

回答
placeholder接受的是字符串,FormattedMessage这个应该是个组件吧,如果你要实现动态显示placeholder的内容,建议使用一个变量或者函数去实现
你这个是一个组件呀,直接写上去,显示不行呀,多语言不是语言包,每个语言包对应 的一个对象数据,用对象.属性方法绑定就行了。
请参考:https://github.com/yahoo/reac...,如下
<FormattedMessage id="title"> {(txt) => (
<H1>
{txt}
</H1>
)}
</FormattedMessage>
以上是 【React】FormattedMessage在属性中使用 的全部内容, 来源链接: utcz.com/a/74172.html









