【React】react-redux使用mapStateToProps给组件传props失败
这是actionTypes:
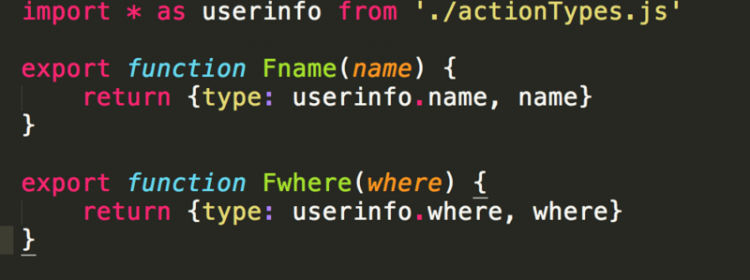
这是构造方法action.js:
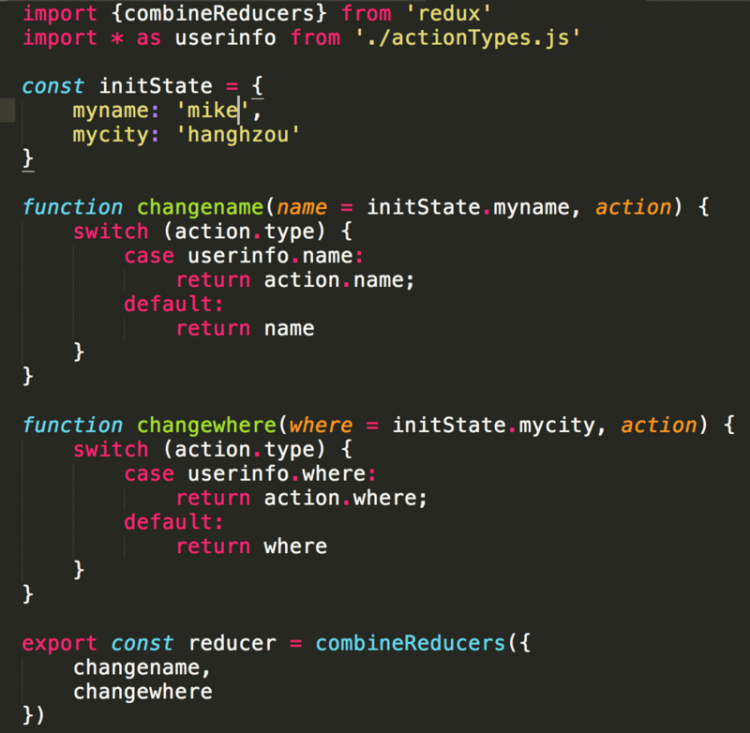
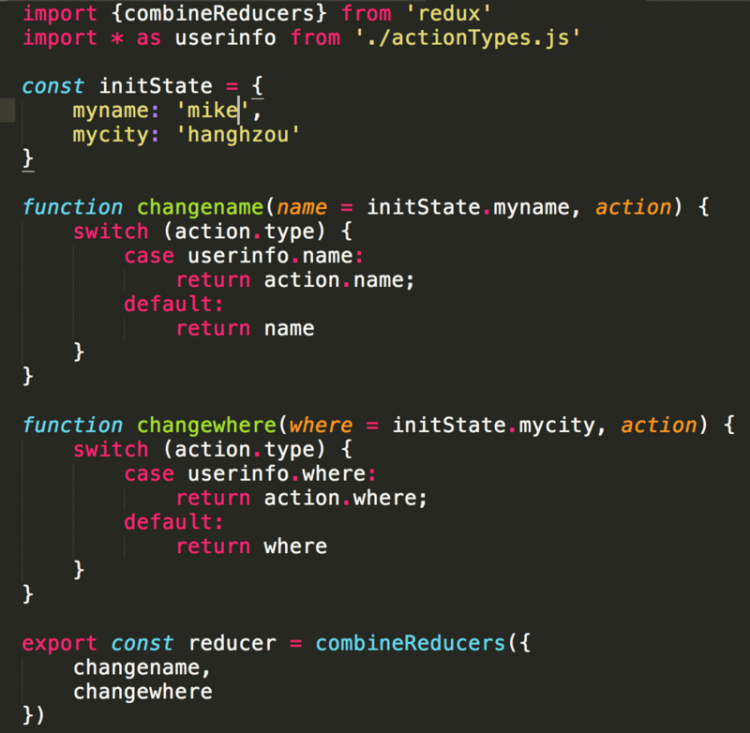
这是reducers.js:
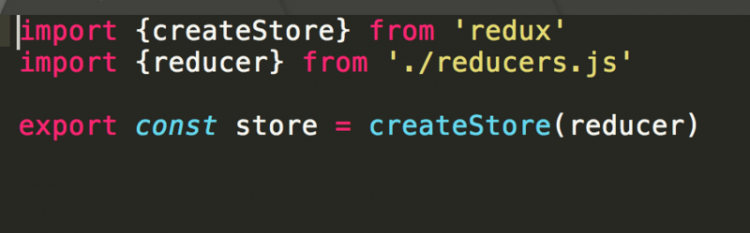
这是store.js:
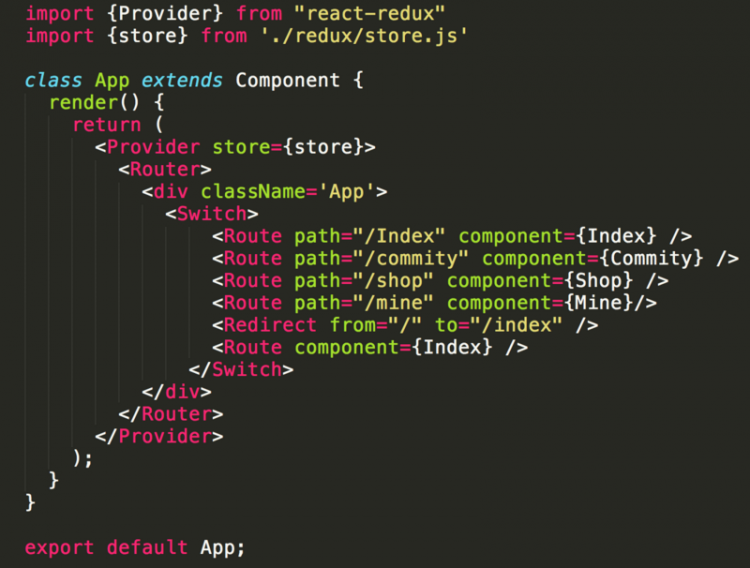
在最外层包了一下:
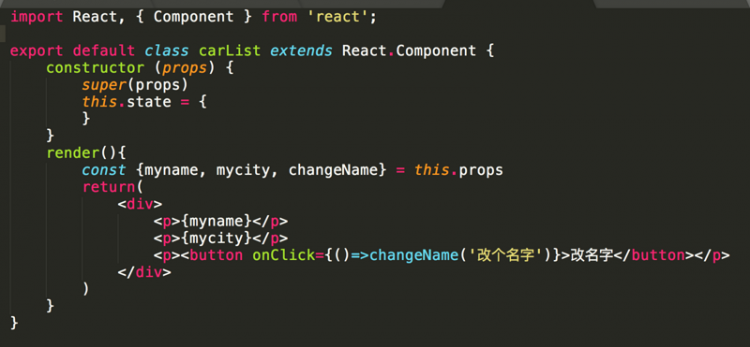
定义一个carlist组件,接受props传过来的两个数据和一个方法:
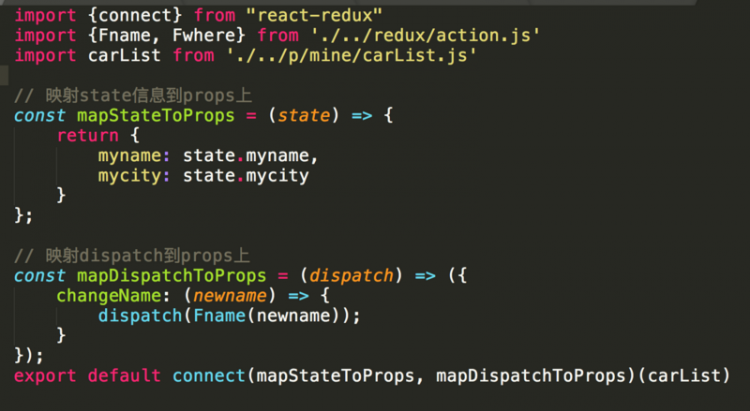
把carlist组件用connect包一下,传递两个映射进去:
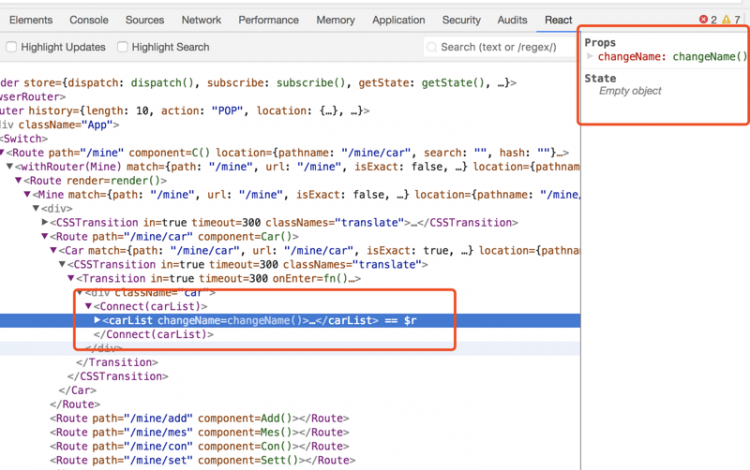
问题:向内:store的数据没有传到props上, 向外:映射的方法是正常传到props上了。
打印myname, mycity都是不存在
有个地方不太明白的是,reducers.js里定义的initState是否是我这个系统的初始数据,如果是的话怎么传到carList组件的props里去?
谢谢大家了!
回答
问题在reducers定义的地方,建议你再去了解一下redux的教程。另外,可以通行redux DevTools看一下state.
自己不仔细,解决了

以上是 【React】react-redux使用mapStateToProps给组件传props失败 的全部内容, 来源链接: utcz.com/a/74044.html