【React】react AntD table嵌套问题
react AntD table嵌套问题
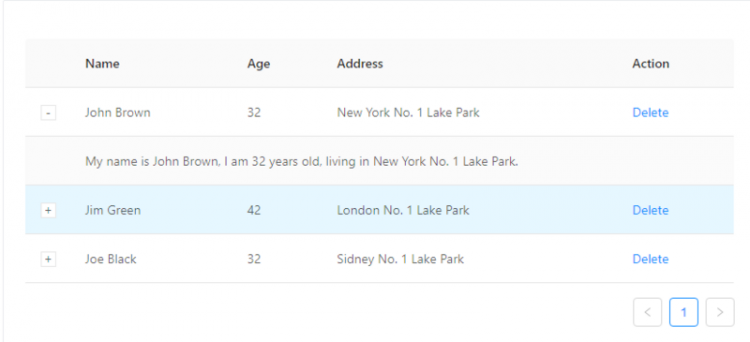
目标效果
相关代码
import React, { PureComponent, Fragment } from 'react';
import { Table,Button} from 'antd';
export default class CauseTable extends PureComponent {
state ={}constructor(props) {
super(props);
}
componentDidMount() {
。。。
}
loop = (text) =>{
return (
<div key={text.id}>
<div>目标:{text.rectifyGoal}</div>
<div>责任人:{text.createUserName}</div>
<div>具体整改措施:{text.rectifyMeasure}</div>
<div>计划完成时间:{moment(text.planCompleteTime).format('YYYY-MM-DD')} </div>
</div>)
}
expanded = (data) => {
console.log('进入')
const detail =data.map((i)=>(this.loop(i)))
return <div>{detail}</div>
}
render() {
const {loading, pagination,rowKey,isExport,paginationProps,
isColSetting,onAdd,onDelete,rowSelection,...otherProps } = this.props;
const {columns,dataSource} = this.state
return (
<div>
<Table
columns={columns}
rowKey={rowKey || 'key'}
dataSource={dataSource}
loading ={loading}
pagination={paginationProps}
expandedRowRender={record=>{
if (record&&record.children&&record.children.length>0) {
return this.expanded(record.children)
}
}} />
</div>
)
}
}
但是效果图为:点击前

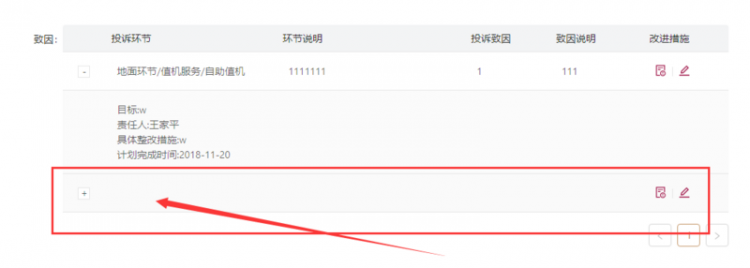
但是效果图为:点击后多出一行

回答
你的dataSource数据中带了children,默认会把children用树形结构来渲染
方法一,把children改为其他的名字
方法二,显示设置childrenColumnName,把childrenColumnName改为children之外的其他名字
childrenColumnName='child'参考
[antd-Table]https://ant.design/components...
调试之后确实是因为antD默认会把children用树形结构再次进行渲染
以上是 【React】react AntD table嵌套问题 的全部内容, 来源链接: utcz.com/a/73724.html








