【React】ant design pro项目打包后页面加载缓慢
用ant design pro框架做的项目,打包之后每一个页面加载的速度都特别慢,在.webpackrc里面配置了ignoreMomentLocale: true, disableDynamicImport: false, 进行按需加载还是运行速度缓慢
浏览器加载时有个js加载了1s多,打包了以后的js也很大
请教一下大家,怎么做一下打包优化,还有页面性能的问题

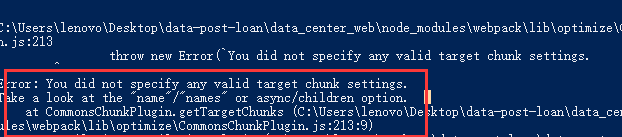
我分析了文件大小,做了公共模块的的提取 用的是roadhog2.3 打包的时候报错了
我在.webpackrc里面配置了common
const path = require('path');
let webpack = require('webpack');
export default {
entry: {
'app': './src/index.js',vendor: [
'react',
'react-dom',
'react-router',
'moment',
],
antd: [
'antd/lib/button',
'antd/lib/card',
'antd/lib/checkbox',
'antd/lib/col',
'antd/lib/row',
'antd/lib/date-picker',
'antd/lib/form',
'antd/lib/icon',
'antd/lib/input',
'antd/lib/layout',
'antd/lib/menu',
'antd/lib/table',
'antd/lib/tree-select',
'antd/lib/tooltip',
],
bizcharts: [
'bizcharts/lib/components/Axis',
'bizcharts/lib/components/Chart',
'bizcharts/lib/components/Geom',
'bizcharts/lib/components/Guide',
'bizcharts/lib/components/Label',
'bizcharts/lib/components/Legend',
'bizcharts/lib/components/Tooltip',
]
},
// entry: 'src/index.js',
publicPath: process.env.NODE_ENV === 'production' ? '/assets/' : '/',
extraBabelPlugins: [
['import', { libraryName: 'antd', libraryDirectory: 'es', style: true }],],
"env": {
"development": {"extraBabelPlugins": ['dva-hmr'],
"define": {
"request_root": "api",
"request_version": "v1"
}
},
"production": {
"define": {
"request_root": "",
"request_version": "v1"
},
"extraBabelPlugins": [ ["transform-remove-console", { "exclude": [ "error", "warn"] }] ],
}
},
alias: {
components: path.resolve(__dirname, 'src/components/'),},
commons: [
new webpack.optimize.CommonsChunkPlugin({names: ['antd', 'vendor', 'bizcharts'],
minChunks: Infinity
})
],
ignoreMomentLocale: true,
disableDynamicImport: false,
theme: './src/theme.js',
html: {
template: './src/index.ejs',},
hash: true,
};
打包的时候报错,

向大家请教一下,
回答
如果js的文件太大,那么你的router配置有问题,从router层就没有按需处理。
如果js文件不大,页面显示还是很慢,那就是你js写的有问题。
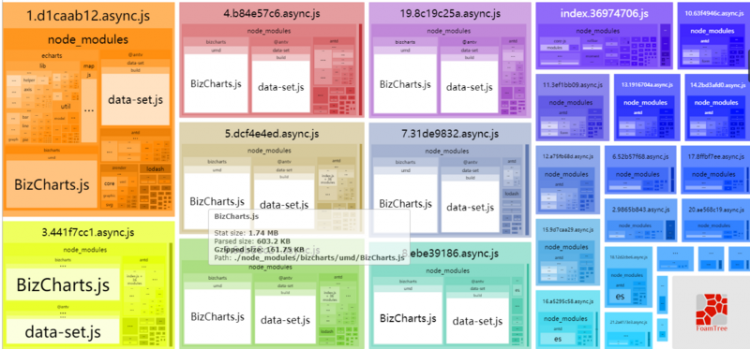
大致看了一下,几乎每一个文件都有BizCharts.js 和 data-set.js.
这就会造成代码被重复加载, 所以至少这点是可以优化的,可以将其抽取为common trunk。
如果这样做还是加载慢,你再继续描述你的问题,谢谢~
以上是 【React】ant design pro项目打包后页面加载缓慢 的全部内容, 来源链接: utcz.com/a/73354.html









