【Vue】如何在element-ui的table组件的expand(展开行)里面使用echart?
需求如标题,现在发现的问题是:
1.element-ui的tale组件的展开行在mounted阶段没有挂在到dom(应该是点开后才动态加载,我的猜测)。这样就导致我在mounted钩子时没有办法获取展开行里面的某个dom节点,即id为chart的那个节点(echart的包裹元素)。
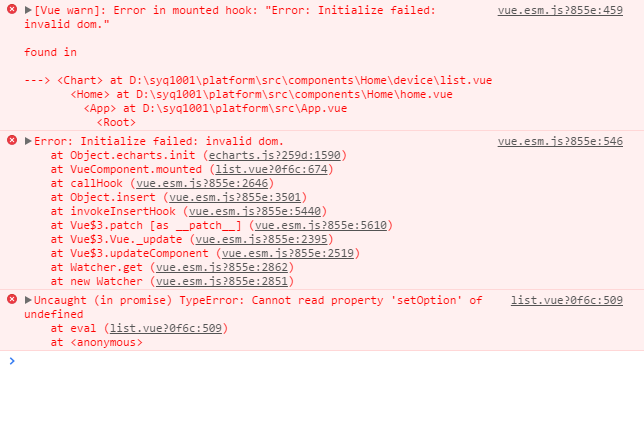
2.现在获取不到那个包裹元素也就没有办法使用echart绘制表格。报错信息如图
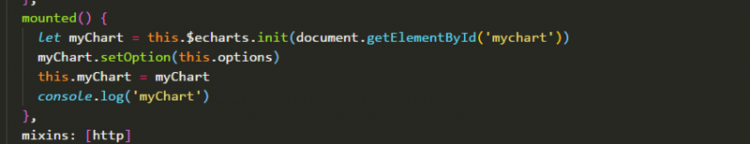
这是我的mounted钩子中的代码
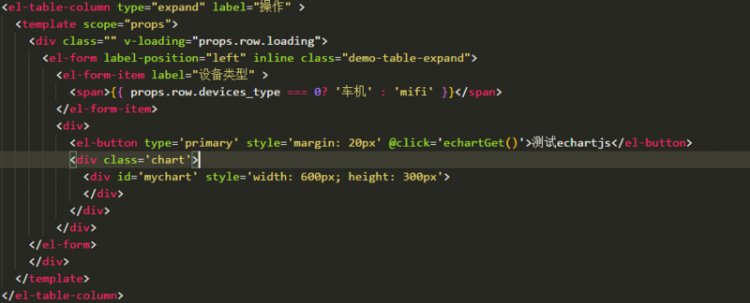
table组件的expand部分
以上的错误分析纯属个人猜测。如有高见,还请赐教。
最后,实际一点的,怎么弄才可以在table组件的expand中画出表格呢?
回答
首先,你的猜测是对的,我点开了官方的示例,然后发现刚点开时候,源码中并没有展开的部分,在点击展开之后,才在原列表下面生成了一个新的行,用以展示展开数据
这一点,是这个插件源码里为了节省渲染资源,优化之后造成的不便
虽然我没有很优雅的解决方案,不过这个方案应该是可行的:就是将id为
myChart的元素放到其他地方(组件之外),隐藏起来,然后点击按钮的话,就可以直接绘制echarts图表了。再对表格展开事件进行绑定:@expand="...",在列展开时,将myChart元素填充到对应的列中去。
可以抽象成组件,在组件中的mounted初始化echart。
你的猜测很正确哦,不展开是没有div的。
1楼答得好棒哦。
题主抽象成组件是把echart封装后像这样components:{myChart}引用么?如果需要动态获取数据改怎么做?
以上是 【Vue】如何在element-ui的table组件的expand(展开行)里面使用echart? 的全部内容, 来源链接: utcz.com/a/73274.html








