【Vue】axios qs.stringify({})对象里面包含数组时后台获取不到数据,如何解决?
Axios.post('/feed/add',Qs.stringify({
imgIds: [48,49],//todo:这是数组,传到后台获取不到,使用jquery ajax是可以的,求解决?
})
).then(function (response) {
if(response.data.success){
that.back();
}
}).catch(function (error) {
})
回答
qs.stringify({imgIds: [48,49]},{arrayFormat: 'brackets'}) arrayFormat可以格式化你的数组参数,有三种形式,这里选择brackets就可以了
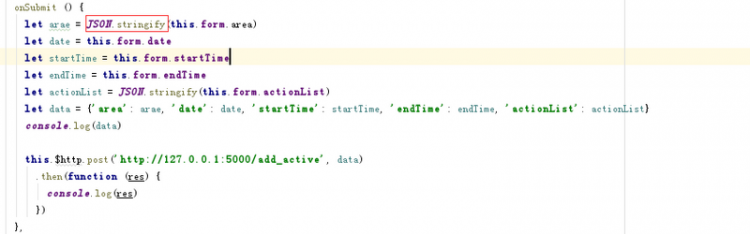
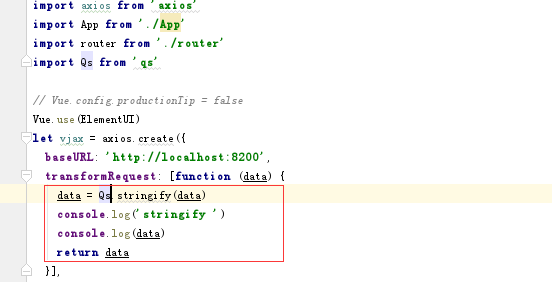
把数组先用JSON.stringify() 一下 亲测有效

把这个数据用JSON.stringfy转换成字符串试试?之前后台用java就出现过这种坑
你传入个其他的东西,看后台能不能收到,如果不能收到你看设置了这个没有
Vue.http.options.emulateJSON = true;如果后台是php就用file_get_contents('php://input')获取数据
想用$_POST方式的话,需要把数据转换成'key1=value1&key2=value2'的方式
需要设置header?contentType: 'application/json'
刚好遇到= =,将对象中的数组用JSON转化一次就可以了,亲测
是不是这个 Qs.stringify({
imgIds: [48,49],//todo:这是数组,传到后台获取不到,使用jquery ajax是可以的,求解决? })
stringify中的对象不是严格的json对象导致报错了,题主试一次按照严格的json格式写imgIds: [48,49]
如果用的是vue-resource的话,用
//这里是用法
this.$http.post(path + "accuser/appLogin",
{ account: main.account,
password: main.password //我们是参数体,也就是文档里的[body]
},
{
emulateJSON : true //这行最关键。题外话:我们是选项体,也就是文档里的[options]
}
).then(function (res) {
console.log(res.data);}, function (res) {
console.log(res.data);
});
//用法示例结束。
评论:vue-resource 这个组织数据和可选参数的方式很怪,它是放在前后两个对象里了。
emulateJSON : true 的原理是如下(我用的谷歌网页的翻译功能翻译的它github文档)
//从这里开始
传统的网络服务器
如果您的Web服务器无法处理编码的请求application/json,则可以启用该emulateJSON选项。这将作为application/x-www-form-urlencodedMIME类型发送请求,就像从普通的HTML表单一样。
Vue。http。选项。emulateJSON = true ;(PS这是写在new Vue(...)之外的形式,而emulateJSON : true是写在请求函数里面的形式,他俩选一种写就行,产同样作用)
如果您的Web服务器无法处理REST / HTTP请求PUT,PATCH并且DELETE您可以启用该emulateHTTP选项。这将X-HTTP-Method-Override使用实际的HTTP方法设置标题并使用正常的POST请求。
Vue。http。选项。emulateHTTP = true ;
//到这里结束
我只想问题主,你的问题解决了吗? 同遇到!
参考其他人的回答,大致意思应该是如下:
Qs.stringify({ imgIds: JSON.stringify([48,49]),//todo:这是数组,传到后台获取不到,使用jquery ajax是可以的,求解决?
})
可以参考一下我在另一个问题的答案
https://segmentfault.com/q/10...
对于imgIds: [48,49],后端需要的格式是imgIds=48&imgIds=49
When arrays are stringified, by default they are given explicit indices:
qs.stringify({ a: ['b', 'c', 'd'] });// 'a[0]=b&a[1]=c&a[2]=d'
You may override this by setting the indices option to false:
qs.stringify({ a: ['b', 'c', 'd'] }, { indices: false });// 'a=b&a=c&a=d'
根据Qs的文档可知,这样写即可:qs.stringify({imgIds: [48,49]},{ indices: false })
把数组用JSON.stringify转换一下
JSON.stringify(this.multipleSelection)
后台我是java用String接一下会得到一个"[1,2,3]"这样的字符串
以上是 【Vue】axios qs.stringify({})对象里面包含数组时后台获取不到数据,如何解决? 的全部内容, 来源链接: utcz.com/a/73071.html