【java】根据下面数组怎么生成三级联动菜单树?(考虑性能)
一级Id为负数、parentId为空,二级parentId等于一级id,三级parentId等于二级id
[{"name": "广东","Id": -1,"parentId": null},
{"name": "湖北","Id": -2,"parentId": null},
{"name": "广州","Id": 44,"parentId": -1},
{"name": "武汉","Id": 58,"parentId": -2},
{"name": "深圳","Id": 12,"parentId":-1 },
{"name": "白云","Id": 741,"parentId": 44}]
回答
<div id="result"></div><script>
var result = document.getElementById('result')
var arr = [
{"name": "广东","Id": -1,"parentId": null},
{"name": "湖北","Id": -2,"parentId": null},
{"name": "广州","Id": 44,"parentId": -1},
{"name": "武汉","Id": 58,"parentId": -2},
{"name": "深圳","Id": 12,"parentId":-1 },
{"name": "白云","Id": 741,"parentId": 44}
]
var tree = {}
var count = 0
array2Object(arr, tree, null)
function array2Object (array, node, id) {
var storage = []
var newArray = []
var newNode, newId
for (var i = 0; i < array.length; i++) {
if (array[i].parentId === id) {
node[array[i].name] = {}
storage.push(i)
count++
} else {
newArray.push(array[i])
}
}
if (count !== arr.length) {
for (var i = 0; i < storage.length; i++) {
array2Object(newArray, node[array[storage[i]].name], array[storage[i]].Id)
}
} else {
object2Html(result, tree)
}
}
function object2Html (node, obj) {
var storage = []
var tpl = node.innerHTML + '<ul>'
for (var key in obj) {
tpl = tpl + '<li data-name="' + key + '">' + key + '</li>'
if (!isEmptyObject(obj[key])) {
storage.push({
name: key,
obj: obj[key]
})
}
}
tpl += '</ul>'
node.innerHTML = tpl
if (storage.length !== 0) {
for (var i = 0; i < storage.length; i++) {
object2Html(document.querySelector('li[data-name="' + storage[i].name + '"]'), storage[i].obj)
}
}
}
function isEmptyObject (obj) {
for (var key in obj) {
return false
}
return true
}
</script>
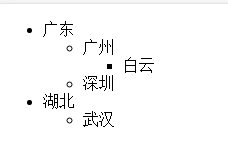
效果如图

写的有点难看,不过不受限于数组的排序(不一定要按照级数递减),也不受限于3级。
直接来个无限级分类的代码吧。
Javascript 版本
var districts = [ {"name": "广东", "Id": 1, "parentId": 0},
{"name": "湖北", "Id": 2, "parentId": 0},
{"name": "广州", "Id": 3, "parentId": 1},
{"name": "武汉", "Id": 4, "parentId": 2},
{"name": "深圳", "Id": 5, "parentId": 0},
{"name": "白云", "Id": 6, "parentId": 3},
{"name": "江夏", "Id": 7, "parentId": 4},
{"name": "景云路", "Id": 8, "parentId": 6}
];
function arrayToTree(parentId) {
var temp = [];
for (var index in districts) {
if (districts[index].parentId == parentId) {
temp.push({
data: districts[index],
children: arrayToTree(districts[index].Id)
});
}
}
return temp;
}
function outputTree(items, depth) {
var str = '';
for (var index in items) {
/* repeat() 特性属于 ECMAScript 2015(ES6)规范 */
str += ' - - '.repeat(depth) + items[index].data.name + '<br/>';
if (items[index].children.length) {
str += outputTree(items[index].children, depth + 1);
}
}
return str;
}
var result = outputTree(arrayToTree(0), 0);
document.write(result);
最终输出效果如下:
广东- - 广州
- - - - 白云
- - - - - - 景云路
湖北
- - 武汉
- - - - 江夏
深圳
PS:分隔符可以自定义。求路过大牛帮忙优化:arrayToTree() ^_^
PHP 版本
以前写过,请直接戳这里,懒得复制了 _^_。
其实这也就是一个递归的关系,贴下我项目中的代码吧:
/** * 获取树的树形的下拉列表数组
* @param string $model 模型名称
* @param int $m 点位符数量
* @param string $pid 父级id
* @param array field 字段名的数组
*/
function dropdown_tree($model,$m=0,$pid=0,$field=array('id','sortname','parentid'))
{
$model=$model."_model";
$this->_CI->load->model($model);
$class_arr=$this->_CI->$model->all();
$return_arr=array();
$this->dropdown_array($m,$pid,$class_arr,$return_arr,$field);
return $return_arr;
}
/**
* 遍历数组,修改其样式。
*/
function dropdown_array($m,$pid,$class_arr,&$return_arr,$field){
$n = str_pad('',$m,'-',STR_PAD_RIGHT);
$n = str_replace("-"," ",$n);
foreach($class_arr as $item){
if($item["$field[2]"]==$pid){
$return_arr[$item["$field[0]"]]=$n."|--".$item["$field[1]"];
$this->dropdown_array($m+1,$item["$field[0]"],$class_arr,$return_arr,$field);
}
}
}
不邀自答,(考虑性能)私以为在数据根源入手是最有效直接的,来个数据库版的.
建表语句
create table TP_CITY(
Id NUMBER ,
name VARCHAR2(255),
parentId NUMBER
);
insert into tp_city values(-1,'广东', null);
insert into tp_city values(-2,'湖北', null);
insert into tp_city values(44,'广州', -1);
insert into tp_city values(58,'武汉', -2);
insert into tp_city values(12,'深圳', -1);
insert into tp_city values(741,'白云', 44);
比如使用oracle的层级查询
select lpad(' ', (level-1)*2, ' ')||name namefrom tp_city
start with id<0 connect by parentId=prior Id;
返回结果如下:

我们也可以这样写:
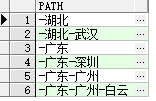
select sys_connect_by_path(name, '-') pathfrom tp_city
start with id<0 connect by parentId=prior id;
返回结果是:

非常在意性能的话这种因为数量级不大可以考虑不用3级联动,加工一下,然后输入如下的Option就行了。
首页
-首页
--首页
首页
<?phpheader('Content-Type: text/plain; charset=utf-8');
$arr = array(
array('name' => '广东', 'id' => -1, 'pid' => null),
array('name' => '湖北', 'id' => -2, 'pid' => null),
array('name' => '广州', 'id' => 44, 'pid' => -1),
array('name' => '武汉', 'id' => 58, 'pid' => -2),
array('name' => '深圳', 'id' => 12, 'pid' => -1),
array('name' => '白云', 'id' => 741, 'pid' => 44),
);
function tree(array $arr, $pid = null, $i = '') {
foreach ($arr as $ele) {
if ($ele['pid'] === $pid) { //递归条件
$indent = ($ele['pid'] === null) ? $i : '__'.$i;
echo $indent.$ele['name']."\n";
tree($arr, $ele['id'], $indent); //递归,把当前ID当做父ID传参,还有缩进
}
}
}
tree($arr); //输出
广东
__广州
____白云
__深圳
湖北
__武汉
就是根据ID找归类,直接JQ判断记载就好了
jQuery cxSelect 联动下拉菜单(https://github.com/ciaoca/cxS...
cxSelect 是基于 jQuery 的多级联动菜单插件,适用于省市、商品分类等联动菜单。
我是这么写的,一般一级菜单肯定是省,不会做任何改变,所以生成一个省级的数组缓存
再生成以省份ID为key的城市数组缓存
最后再以城市ID为key生成对应的地区数组缓存
然后就是所有记录以ID为key的数组缓存。
通过地区,得到对应的市级地区,和省份
通过省份,得到对应的城市,再得到对应的地区
通过城市得到对应的城市所属省份的城市子集。。。。。。
基本上四个数组就可以搞定了。
以上是 【java】根据下面数组怎么生成三级联动菜单树?(考虑性能) 的全部内容, 来源链接: utcz.com/a/72567.html