【React】react+antd兼容ie11
使用react-app" title="create-react-app">create-react-app兼容ie11
项目中使用了react-router-dom react-redux antd,我在网上看的兼容ie11需要下载react-app-polyfill然后在src/index.js的最顶部引入,再修改package.json里面的browserslist就可以了,但是我自己搞的不行(把node_modules删掉重新下载也不行),求大佬解答。
相关代码如下
- package.json的browserslist代码
"browserslist": {"production": [
">0.2%",
"not dead",
"not op_mini all",
"last 3 IE version",
"ie 11"
],
"development": [
"last 3 IE version",
"ie 11"
]
},
- src/index.js头部引入的代码
import 'react-app-polyfill/ie11';import 'react-app-polyfill/stable';
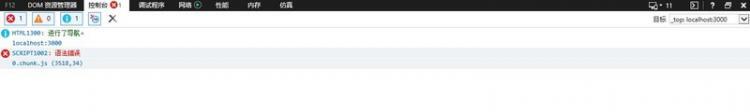
然后启动项目,再Chorme浏览器上依旧没问题,但是再ie11里面还是报`0.chunk.js (3518,34)
具体报错如下:
`
回答
以上是 【React】react+antd兼容ie11 的全部内容, 来源链接: utcz.com/a/72507.html









