【React】componentWillReceiveProps执行了两次,为什么
背景:
目的简述:点击按钮,调this.props.history.push()引起location的改变,在componentWillReceiveProps中判断prev.location和next.location,如果不相等,就显示遮罩层。
问题:
首先声明当前组件没有子组件。在componentWillReceiveProps中随便打印一个console.log(XXX),这句话执行了(打印)两次,为什么?
回答
看看有没地方修改组件的props了

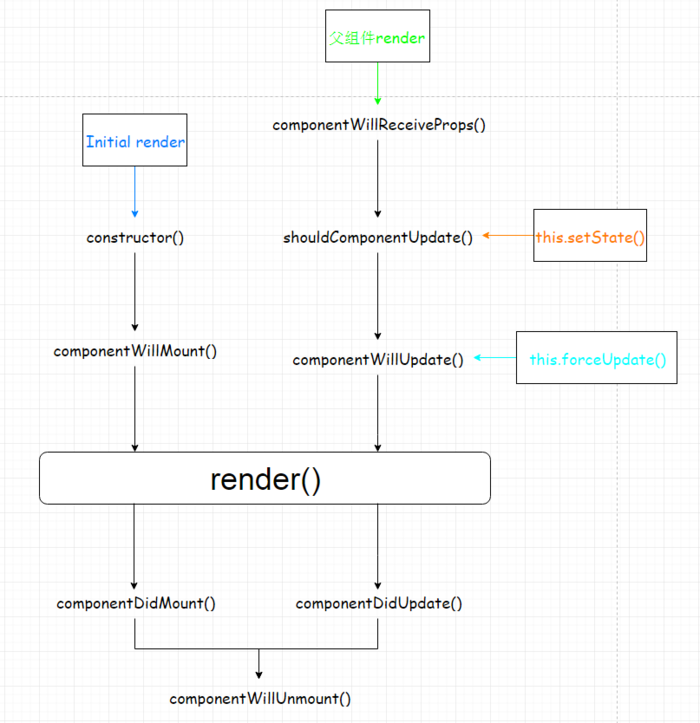
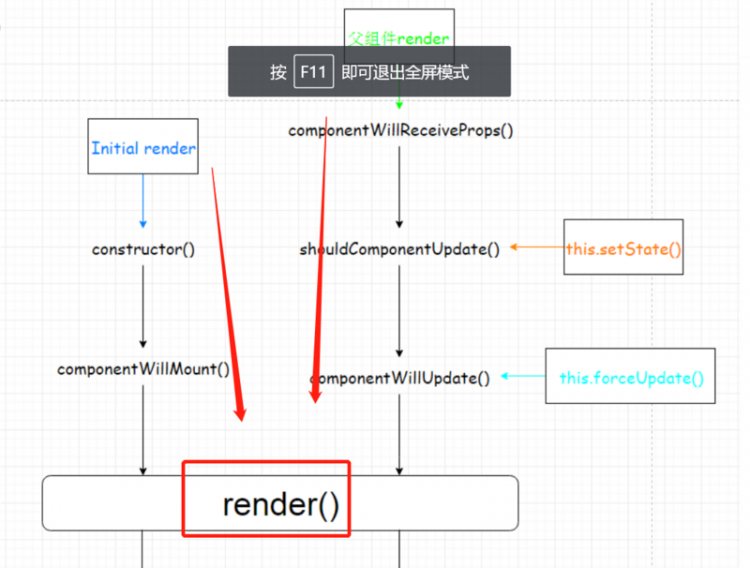
请参考此图,那么不难发现,触发cwr的唯一条件是
那么答案就是父组件render了。
好!如果你问为啥父组件render 两次,接着看图,
那么不难发现,有两条路。一条初始化,一条是父组件的父组件render了。
那为啥父组件的父组件render 两次,那就去看父组件的父组件的父组件。
对此回答还有疑问继续问,请采纳谢谢
以上是 【React】componentWillReceiveProps执行了两次,为什么 的全部内容, 来源链接: utcz.com/a/72465.html









