【Vue】h5页面怎么跳转到关注公众号
背景:现在是一个活动页面,从app分享一个连接到微信,然后点击连接到h5活动页面,活动页面一进来就要判断是否关注公众号,没有就有一个按钮跳转到关注公众号。
问题是,我们现在还没有把页面放在微信里面,只是在本地运行然后在微信里面扫一扫进入页面,点击连接无反应。
https://mp.weixin.qq.com/mp/p... 这个链接我发到我微信 是可以打开的关注页面的。
希望解决的是,这个流程有人能指点吗,要怎么做?怎么把页面放到微信 然后测试按钮关注公众号。
回答
不用加二维码关注
- 登录你的公众号,然后点击

- 打开的页面可以查看公众号信息
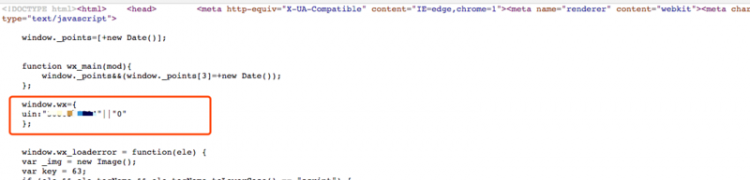
- 查看源代码

- 被马赛克的地方就是
原始数字ID,我的公众号ID是3001035000 - base64编码刚才的ID,结果
MzAwMTAzNTAwMA== - 组装链接
https://mp.weixin.qq.com/mp/profile_ext?action=home&__biz=MzAwMTAzNTAwMA==#wechat_redirect打开页面链接即可
不可以,如果在微信打开的话,你可以弄个二维码,临时的二维码,

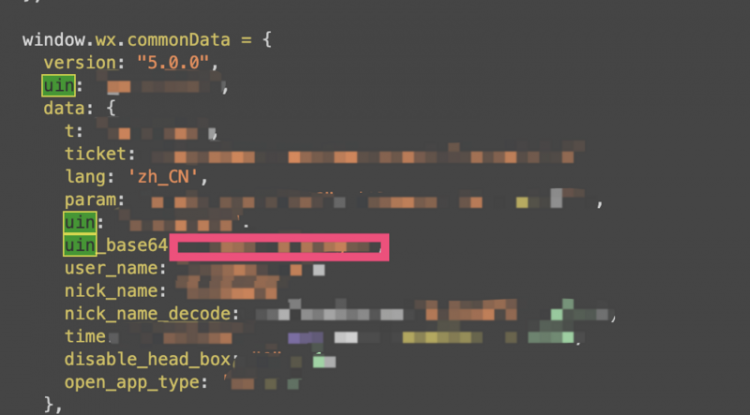
https://mp.weixin.qq.com/mp/profile_ext?action=home&__biz=插入图中的uin_base64
&scene=110#wechat_redirect
我是从一个页面跳转到关注公众号页面,关注按钮一会就消失了,如果是直接打开这个链接是有关注按钮的,这个怎么解决?
有没有办法关注公众号以后自动弹出h5页面 在微信内部打开
以上是 【Vue】h5页面怎么跳转到关注公众号 的全部内容, 来源链接: utcz.com/a/72382.html









