【Vue】nuxt.js,vue,iview修改主题报错(已解决)
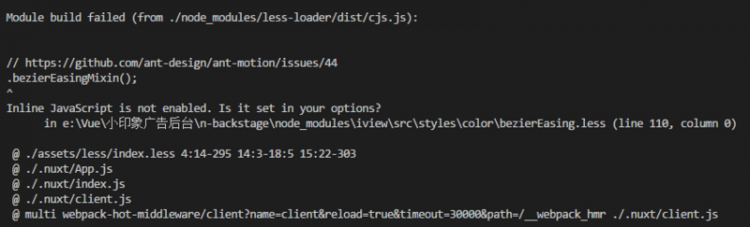
Inline JavaScript is not enabled. Is it set in your options?

vue-cli3.0更换iview主题报错:
// https://github.com/ant-design/ant-motion/issues/44.bezierEasingMixin();
^
Inline JavaScript is not enabled. Is it set in your options?
需要添加新的配置进去
但是Vue-CLI3没有将2.x时的webpack.base.conf.js文件暴露在项目目录中
而是通过创建vue.config.js并添加自定义配置项在里面 最终在run serve或run build的时候 检测该js文件并将配置项通过merge合并进去 的方式实现配置项的修改
在Vue-cli2.x的时候 给loader加配置项是方式是这样的
{ loader: 'less-loader', options: { javascriptEnabled: true } }在Vue-Cli3.0中需要这样写vue.config.js
module.exports = {css: {
loaderOptions: { // 向 CSS 相关的 loader 传递选项
less: {
javascriptEnabled: true
}
}
}
}
在nuxt2.0的nuxt.config.js中配置less
build: {loaders: {
less: {
javascriptEnabled: true
}
}
}
回答
Inline JavaScript is not enabled. Is it set in your options?
以上是 【Vue】nuxt.js,vue,iview修改主题报错(已解决) 的全部内容, 来源链接: utcz.com/a/72231.html









