【Vue】webpack4动态import无法拿到chunkname
webpack.base.config.js:
entry: {app: './src/index.js'
},
output: {
path: config.build.assetsRoot, // '/'
publicPath: config.dev.assetsPublicPath, // 'static'
filename: '[name].bundle.js',
chunkFilename: '[name].chunk.js'
},
router(使用require.ensure()能正确拿到name):
const routes = [{
path: '/',
component: r => {
require.ensure([], () => r(require('./view/index/index.vue')), 'index')
}
},
{
path: '/errorPage',
component: r => {
require.ensure([], () => r(require('./view/errorPage/errorPage.vue')), 'errorPage')
}
},
{
path: '/page',
component: r => {
require.ensure([], () => r(require('./view/page/page.vue')), 'page')
}
}
];
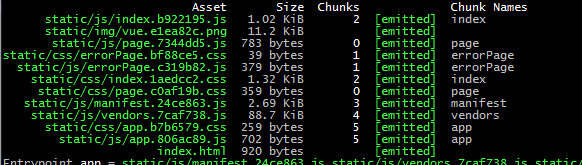
结果(正确拿到name):

但是!!!!!使用import:
const routes = [{
path: '/',
component: () => import(/* webpackChunkName: "index" */ './view/index/index.vue')
},
{
path: '/errorPage',
component: () => import(/* webpackChunkName: "errorPage" */ './view/errorPage/errorPage.vue')
},
{
path: '/page',
component: () => import(/* webpackChunkName: "page" */ './view/page/page.vue')
}
];
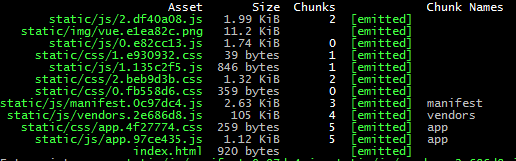
结果不能拿到name:

有人说跟babel设置有关,但我尝试了也没作用:
.babelrc:
{"env": {
"production": {
"presets": [
["env", {
"targets": {
"browsers": ["last 2 version", "ie 10"]
},
"modules": false,
"debug": true
}]
],
"plugins": [
"transform-runtime",
"transform-object-rest-spread",
"dynamic-import-webpack"
]
},
"development": {
"presets": [
["env", {
"targets": {
"chrome": 60
},
"modules": false,
"debug": true
}]
],
"plugins": [
"transform-object-rest-spread",
"dynamic-import-webpack"
]
}
}
}
向各位大佬求解
回答
安装插件 babel-plugin-syntax-dynamic-import
.babelrc中修改:
"plugins": [ "syntax-dynamic-import"
]
正解,忘记结帖了。赞
我的vue-cli升级webpack4之后,路由页动态加载就无效了,试了上面的方法,编译时,还是都编译到了一个js文件里,请问你有遇到这个问题么
因为菜单都是后台的,路由是根据菜单动态组的,所以chunk name能不能是一个变量,如何写?
我用vue cli3搭建的项目,然后采用的是如下写法:
const MainLeft = () => import(/* webpackChunkName: "Fire-MainLeft" */ '../components/Fire/MainLeft.vue');const MainRight = () => import(/* webpackChunkName: "Fire-MainRight" */ '../components/Fire/MainRight.vue');
const MainCenterTop = () => import(/* webpackChunkName: "Fire-MainCenterTop" */ '../components/Fire/MainCenterTop.vue');
const MainCenterBottom = () =>
import(/* webpackChunkName: "Fire-MainCenterBottom" */ '../components/Fire/MainCenterBottom.vue');
export { MainLeft, MainRight, MainCenterTop, MainCenterBottom };
{ path: '/Fire',
name: 'Fire',
title: '火灾专题',
components: {
routerLeft: Fire.MainLeft,
routerRight: Fire.MainRight,
routerCenterTop: Fire.MainCenterTop,
routerCenterBottom: Fire.MainCenterBottom,
},
}
但是打包并不会生成对应的js文件,还是都会打包到app.js里面,同样的写法我拿另一个demo项目测试是正常的,我对比了两个项目的依赖等版本,没有找到问题在哪,请问该怎么解决
以上是 【Vue】webpack4动态import无法拿到chunkname 的全部内容, 来源链接: utcz.com/a/72213.html