【Vue】如何在vue让this.$store.dispatch异步函数,同步执行;即注册再获取用户信息后跳转?
1.代码如下图:
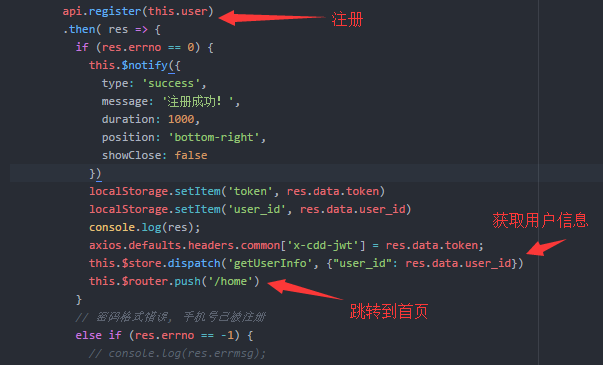
a.注册页里
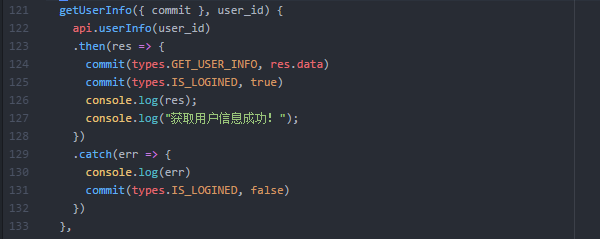
b."getUserInfo" 函数
2.问题在于:有时候 this.$store.dispatch('getUserInfo')还没有执行完,导致 token 和 user_id 没有取到;就可能执行跳转。
我知道是由于封装的 promise 导致的,但是不知道怎么变成同步,
.then().then().catch()好像没用,而且取得数据要判断,执行不了。
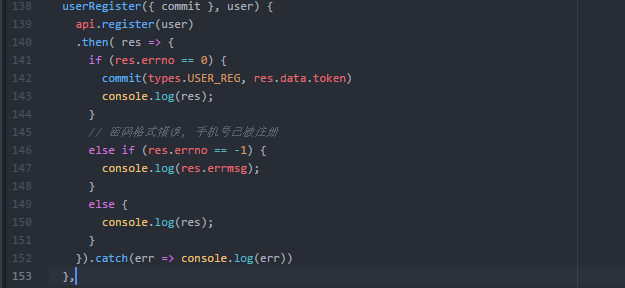
3.原本把注册函数也封装了,
代码如下:
当时的写法:
this.$store.dispatch('UserRegister');this.$store.dispatch('GetUserInfo');
this.$router.push('home')
但是发现,我封装好了,不知道让它们同步执行,然后就把 'UserRegister'拆开了。
所以现在想解决上面问题后,帮我再回答下面这个问题。
非常感谢!
回答
把 this.$store.dispatch('getUserInfo')封装成promise返回,通过下面这样:
this.$store.dispatch('getUserInfo').then(res => { this.$router.push('/index');
}).catch( err => {
console.log(err);
})
试一试
Promise.all([
this.$store.dispatch('登录注册'),
this.$store.dispatch('获取用户信息')
]).then( 执行跳转 )
修改getUserInfo
getUserInfo(){ return api....
}
然后再修改跳转逻辑
this.$store.dispatch('getUserInfo').then(res => { this.$router.push('/index');
})
async await
感觉这样封装确实让组件里,页面里的代码更简洁;
但是调用确实麻烦,可能再用一个 Promise封装,
才疏学浅,不清楚怎么来
以上是 【Vue】如何在vue让this.$store.dispatch异步函数,同步执行;即注册再获取用户信息后跳转? 的全部内容, 来源链接: utcz.com/a/72128.html








