【Vue】【vue安全问题!!】vue页面的各种权限,用户可以直接在浏览器控制台修改对应的数据就可以显示并操作了?!
大家好,我用vue做了一套系统,做完我发现是不是存在安全隐患?查了好多资料查不到,只有上来提问了,请知道的大侠指点下。
现在系统的权限控制是在登录页取到用户信息后,保存到vuex的store中,然后根据用户信息中的权限绘制页面。
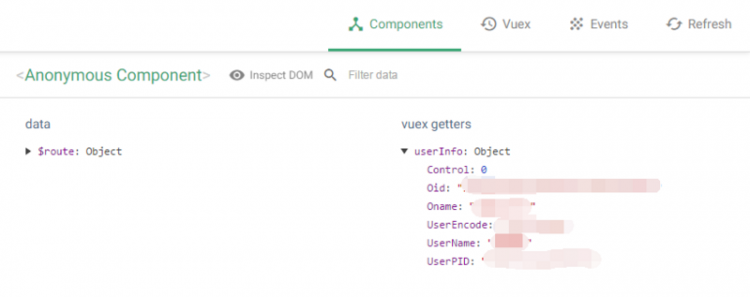
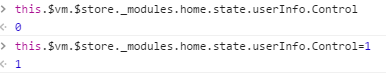
现在比如系统有两个按钮A、B,一个用户登录后,正常情况只有一个按钮A,他用chrome的vue插件获取到现在vuex中有个属性是Control,现在数值是0,如图所示。
然后他打开浏览器控制台,直接修改这个vuex中的数值,即修改了自己的访问权限,这时按钮B就会显示出来了,如下图。
按钮B显示出来了,那么他就可以操作了不是吗?
同理,很多你想控制的权限都可以被他修改下数据就可以访问,可以用了。这是不是有很严重的安全问题。
我不可能还要写后台的权限管理来卡控这个安全问题吧?那也太费力了,和业务不相干的安全问题都要单独操劳那么多吗?
真心求指教!谢谢!
——————————————分割线————————————————
找到答案了,永远不要相信用户输入。
1.前端:在打包的时候,记得把Vue.config.devtools设置成false,这样就不能被调试,也取不到this.$vm了。(Vue.config.devtools = process.env.NODE_ENV !== 'production')
2.后端:添加接口调用权限卡控,要卡控到每个用户所属的角色能够调用哪些接口才行。
回答
后端自然也要权限控制。
就算你实现了不给用户改 vuex 的值,用户依旧可以伪造请求执行该操作。记住一句话: 永远不要相信用户的输入。
你只要记住一句话:客户端的一切都是不安全的。
这确实不是,vue的安全问题。
本身前端就存在安全问题。
你要记住一句话:后端要做一切可以做的安全控制
兄弟,权限安全啥的都是交给后端把控!!!不然随随便便就炸了
可以前端做尽可能的控制,然后和后端进行对比,或者进行过滤,这样才行。
后端肯定是最后防线,一定要有,但你描述的前端权限做法也还有待改进。
首先,按钮的显示可以用指令做,没有权限直接删除按钮元素节点,不需要响应数据,因为权限数据在会话周期内根本不会发生变化;
其次,按钮只是一个媒介,前端的越权最终全都会体现在请求上,所以请求层面也应该做拦截,即便按钮被“黑”出来了,点击也发不出去请求,能进一步提高突破前端权限的成本。
推荐一套Vue权限管理方案,从路由、视图、请求三个层面都做了控制:Vue-Access-Control
以上是 【Vue】【vue安全问题!!】vue页面的各种权限,用户可以直接在浏览器控制台修改对应的数据就可以显示并操作了?! 的全部内容, 来源链接: utcz.com/a/71911.html