【Vue】vue-print-nb 打印table,数据很多,打印不全
使用 vue-print-nb 打印table,数据是后端接口返回的动态数据,
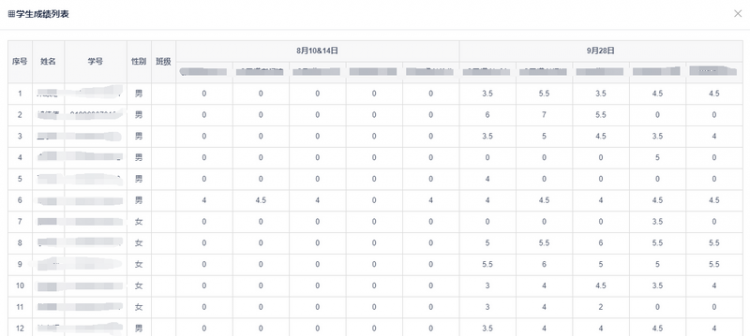
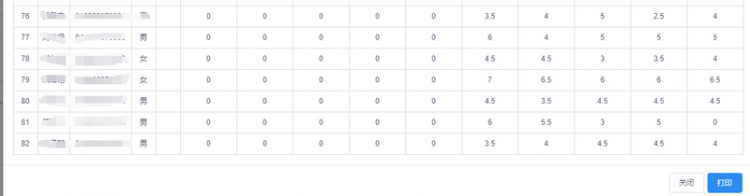
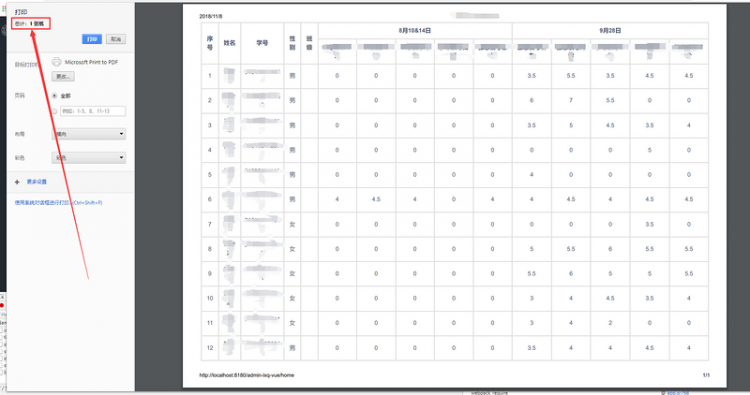
当时数据很多时,打印预览的表格还是只有一页,如下图:

数据太多,中间省略未截图。
打印预览如下,只有一页:
代码:(这里的table代码示例与我另一篇文章中的是一样的,此处不再详细贴了,大家点过去看吧:table)
<div id="printContent">
<table class="table">
<thead>
<tr>
<th rowspan="2">序号</th>
<th rowspan="2">姓名</th>
<th rowspan="2">学号</th>
<th rowspan="2">性别</th>
<th rowspan="2">班级</th>
<th colspan="5" v-for="(it,i) in examDates" :key="i">{{it}}</th>
</tr>
<tr>
<template v-for="itd in examDates">
<th v-for="(itc,j) in th_courseNames" :key="itd+j">{{itc}}</th>
</template>
</tr>
</thead>
<tbody>
<tr v-for="(item,index) in studentDataList" :key="index">
<td>{{index+1}}</td>
<td>{{item.studentName}}</td>
<td>{{item.studentCode}}</td>
<td>{{item.sex.name}}</td>
<td>{{item.className}}</td>
<template v-for="examDate in examDates">
<template v-for="(course,j) in th_courseNames">
<td :key="examDate+j">
{{initScoreFinal(examDate,course,item.map)}}
</td>
</template>
</template>
</tr>
</tbody>
</table>
</div>
使用的iviewui的按钮:
<Button type="primary" v-print="'#printContent'">打印</Button>根据vue-print-nb 的示例,并没有其他的设置了,
那为什么当时数据很多时,打印预览的表格还是只有一页?
该如何设设置?
看到vue实现打印功能的两种方法说显示不全的设置缩放,但是那么多条数据缩放到一页显示也太小了吧,能自动换页不?哎,换用他说的第二种方法vuePlugs_printjs vue打印插件,试了,依然是只显示一页内容-_-||
回答
改为使用 Print.js
const style = '@page { margin: 0 } @media print { }'//自定义样式 printJS({
printable: 'printContent',//要打印内容的id
type: 'html',
style: style,
scanStyles: false
})
完美解决
请问楼主解决了么
vue-print-nb:
打印区域加上样式
style="height:100%";<style>
@media print {
html, body {
height: inherit;
}
}
</style>
问下这个设置不打印的内容,
搜了printJS https://github.com/xyl66/vueP... ,那个可通过class排除不打印的内容,但是只打印第一页
请问楼主解决了么
vue-print-nb
用了这个打印插件,但在不同的电脑上打印的效果不一样,有的显示不全
楼主 这个打印分页后 下一页有表头你遇到过没
楼主,我的table表格固定了高度,数据多的时候有滚动条,如果表格带滚动条,打印预览的时候,也会有滚动条,这时数据显示不全,应该怎么做?
老哥,换用printjs可以多页打印所有数据了么,很急呀,我这里没有外网……
以上是 【Vue】vue-print-nb 打印table,数据很多,打印不全 的全部内容, 来源链接: utcz.com/a/71719.html



