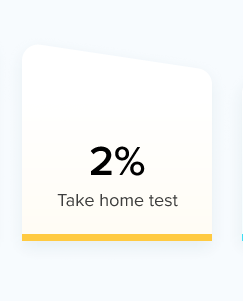
css怎么完成一个这样的梯形?
不使用背景图的前提下,梯形的外边有阴影和圆角,里面的长方形部分有渐变色
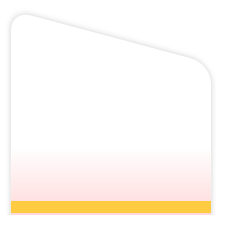
回答

<!DOCTYPE html><html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style type="text/css">
.box {width:200px;height:200px;overflow:hidden;padding:5px;}
.box .shape {position:relative;width:200px;height:220px;border-top-left-radius:20px;border-top-right-radius: 20px;background-image:linear-gradient(-15deg, rgba(255,0,0,0.3) 0%, rgba(255,0,0,0) 50%);box-shadow:0 0 5px #CCC;transform:skewY(15deg);transform-origin: top left;}
.box .shape:after {position:absolute;content:'200B';width:100%;height:12px;bottom:44px;left:0;background-color:#FECB41;transform:skewY(-15deg);}
</style>
</head>
<body>
<div class="box" style="">
<div class="shape"></div>
</div>
</body>
</html>
写的好好哦,很nice!
以上是 css怎么完成一个这样的梯形? 的全部内容, 来源链接: utcz.com/a/71457.html






