【游戏开发】PAX2改造实践之浏览器运行
一.概述
本教程针对小白,所以没有过多复杂知识;
atxserver2是一套设备集群管理系统,类似STF,不过主要功能使用Python开发;项目主体不再赘述,可以在这里查看
atxserver2项目介绍
改造目标
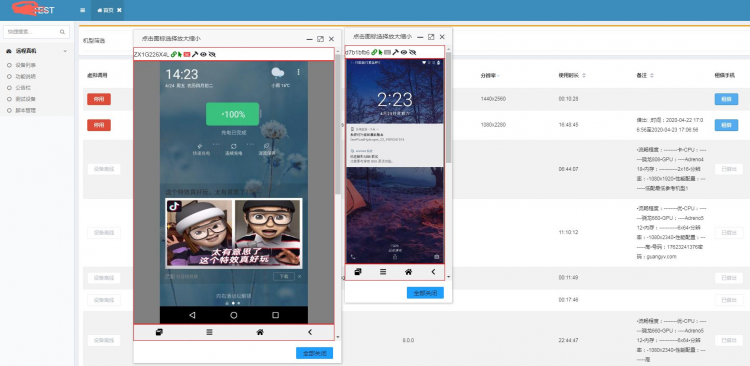
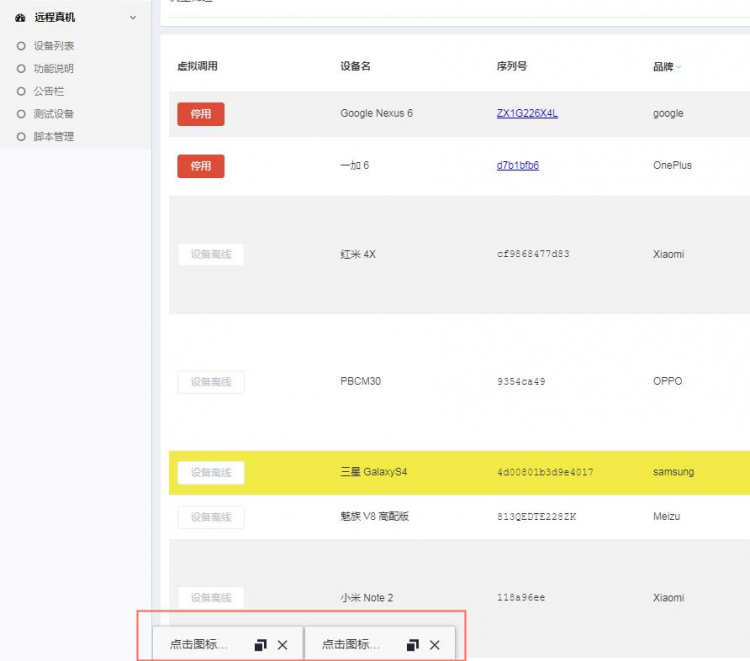
本次改造目标主要是把点击使用的时候打开网页,变成弹窗的形式,从而达到同屏显示多个手机的目的,每个窗口可以单独拖拽大小;
正常打开效果:
窗体缩小效果:
二.项目介绍
ATX2项目结构和Djando类似,但实际上是采用Tornado+element-UI+VUE开发,所以想要改造最好对这些有一定的了解,可以不精通,但多少要知道一些语法;
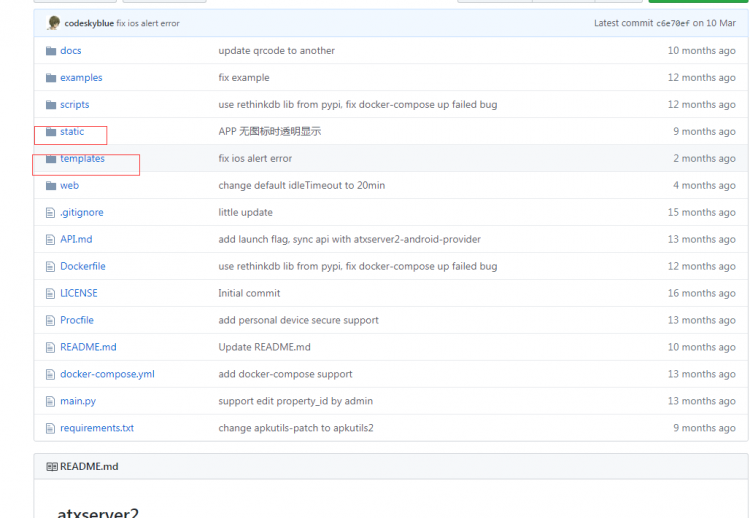
ATX2的页面文件都存放在templates文件夹,静态样式等文件都放在Static文件夹,
本次主要改动的页面就是templates里的index文件,次文件主要负责主页面的数据交互与显示等等;
要达到效果还需要另外的一个UI框架LayUI(这里纯属偷个懒,想快速实现效果,正常来说一个项目是不应该使用多个UI框架的,尽量保证项目干净一些,大佬们可以自己用element-UI或者其他框架实现自己的目标)
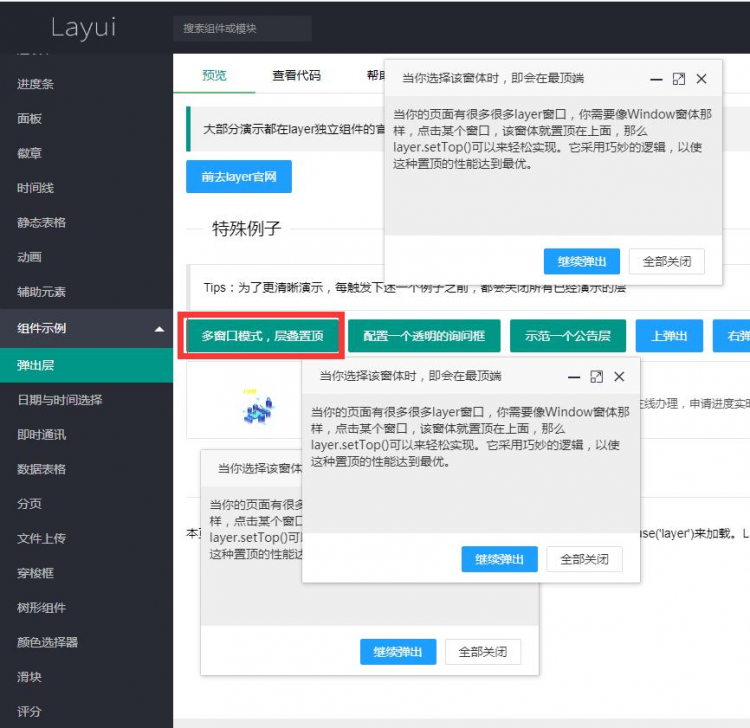
Layui弹出框使用
这里我用的是这个功能
三,动手改造
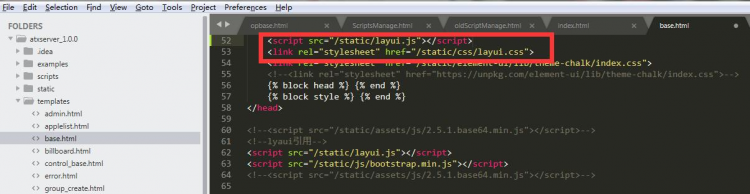
1.atx2的templates里的index文件有采用的是tornado模板语法编写,会继承bast.html,所以我们把layui的引用加入到bast.html里;
我这里引用的是本地static里的文件,从layui官网下载好的,Version=2.5.6,放到里static里,你也可以引用在线地址;
2.
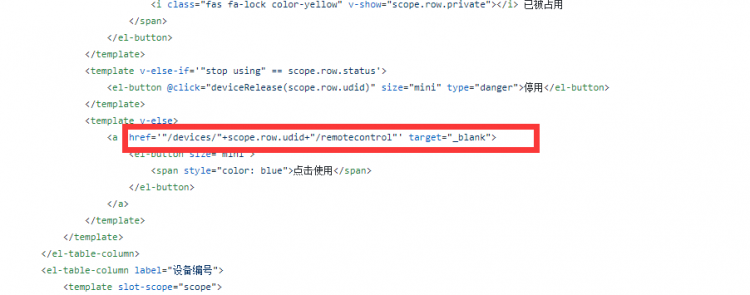
index之前的操作是直接跳到一个新的地址;
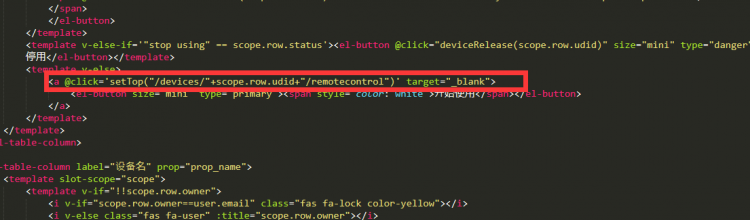
我们来改一下,写一个方法
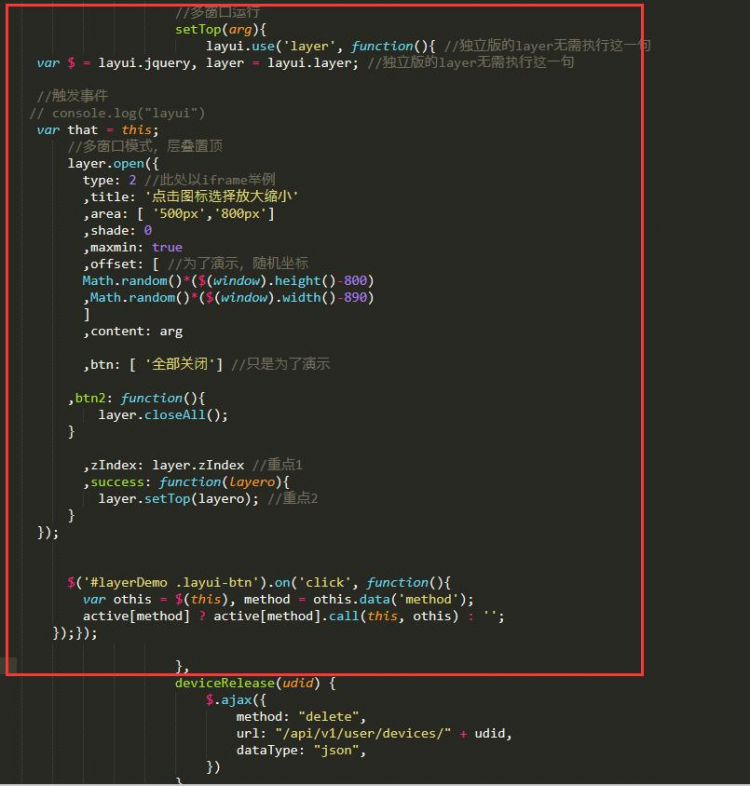
现在来看一下这个方法具体内容
这里为了方便观看,我这里直接放在了deviceRelease方法上面,deviceRelease是atx2原本就有的方法,不过这个位置不影响使用,可以正常运行;
为了方便理解,这里面的方法实际上和layui Demo里的演示方法一样的,只是多加了参数;把要打开的网页URl作为地址传了进去;
四. 改造完成,开始运行
改造完成,点击运行效果就出来啦;good luck!
源码含有线上数据不太方便放出,但是会陆续分享具体改造过程;
以上是 【游戏开发】PAX2改造实践之浏览器运行 的全部内容, 来源链接: utcz.com/a/70867.html