【游戏开发】孙尚香打许攸
引言
人生本来就是一个不断学习与模仿与创新的过程,这一次,我接触到了html5游戏,也接触到了一个叫construct2的二维游戏开发引擎;通过一段时间的模仿学习,我成功以模仿的方式做出了我的第一个小游戏,虽然未达创新层面,但喜悦感还是会存在的(跟“Hello World!”差不多)。而接下来我就以此过程来完成这一篇文章吧!

准备工作
本来,我是想直接用txt文档直接打代码来完成一个游戏,事实证明这也是可以的,但过程会十分的繁琐,于是在各种机缘巧合之下,我安装了construct 2,走上了这一条路!
一.构建基本元素
这一次,我是想来完成一个类似于教程里面英雄用子弹打怪兽的小游戏。当然,还是先得把东西弄齐全再说:
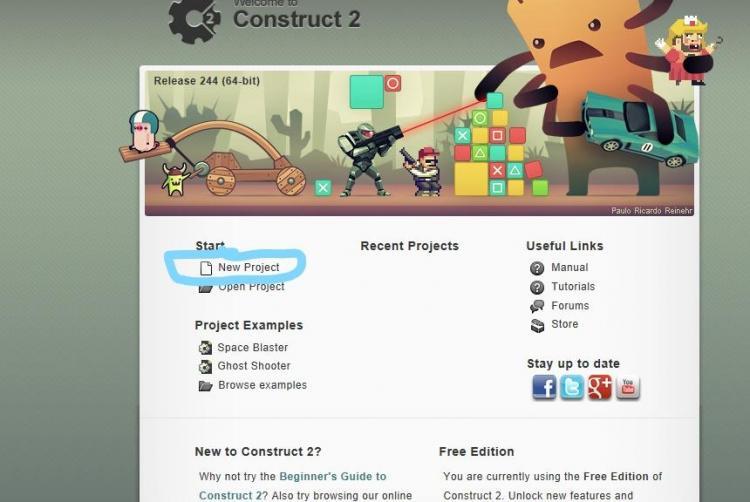
1.打开操作界面


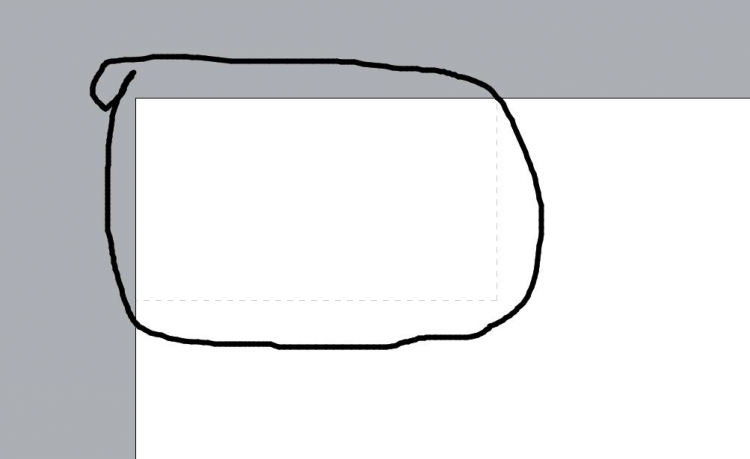
到这里我就发现了一个问题,如下图: 
这东西才是最终显示的一块的,但总是在左上角的好烦喔!于是~~
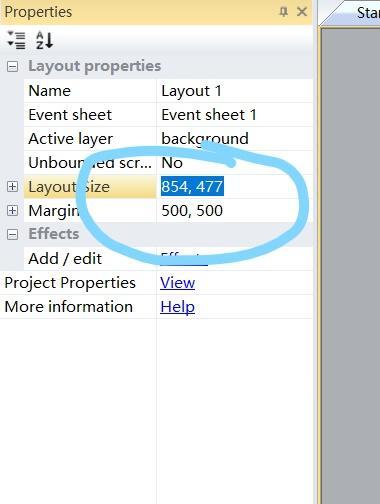
我把layout size改为1280,1024; 
之后就好看多了:
2.载入游戏所需人物形象
1.双击界面
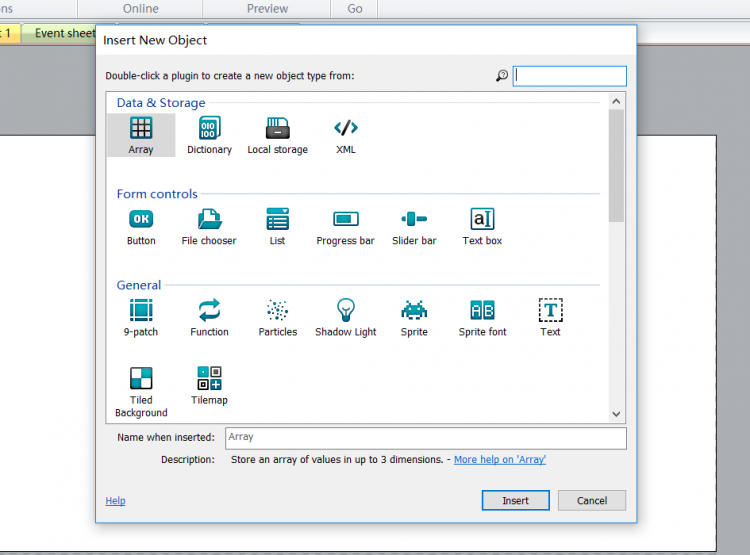
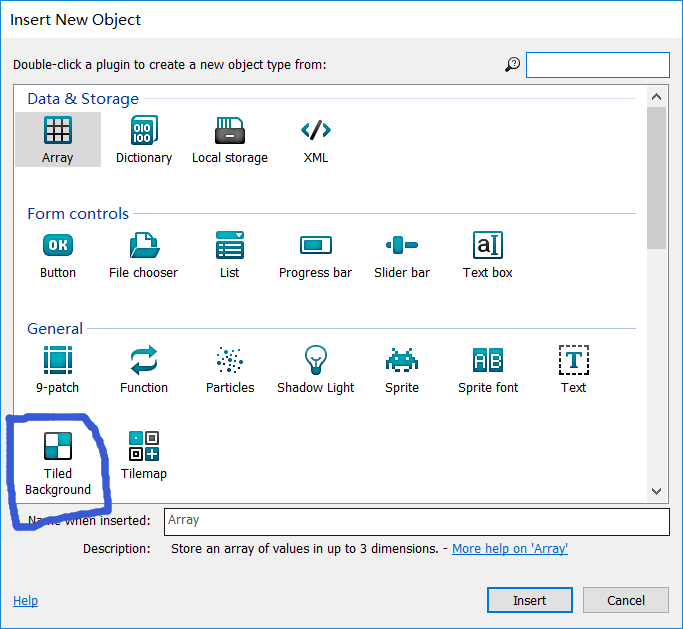
2.首先要弄一个background(这样会使游戏更好看嘛)
这时点击Insert,然后就是出现十字架光标,随意按下界面就会出现以下情况
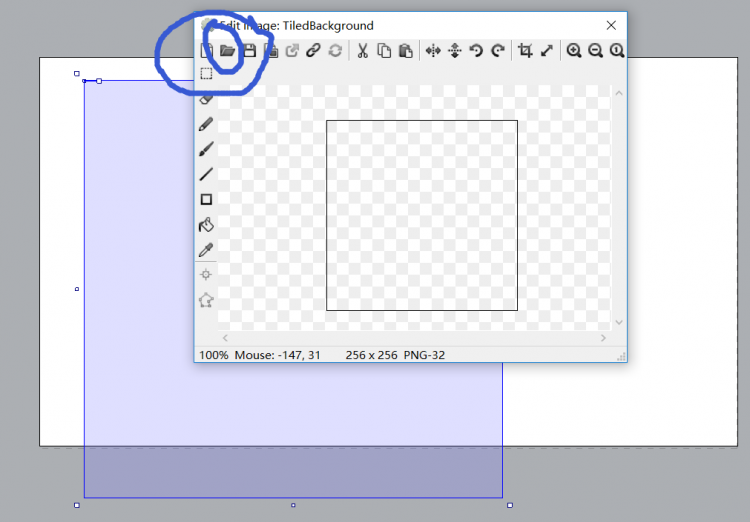
然后尽情地点击圈起来的这东西,然后载入你自己制作或者上网搜索得来的
注意:
要调整载入图片的长宽以适应界面!
3.载入“吕布”和“董卓们”
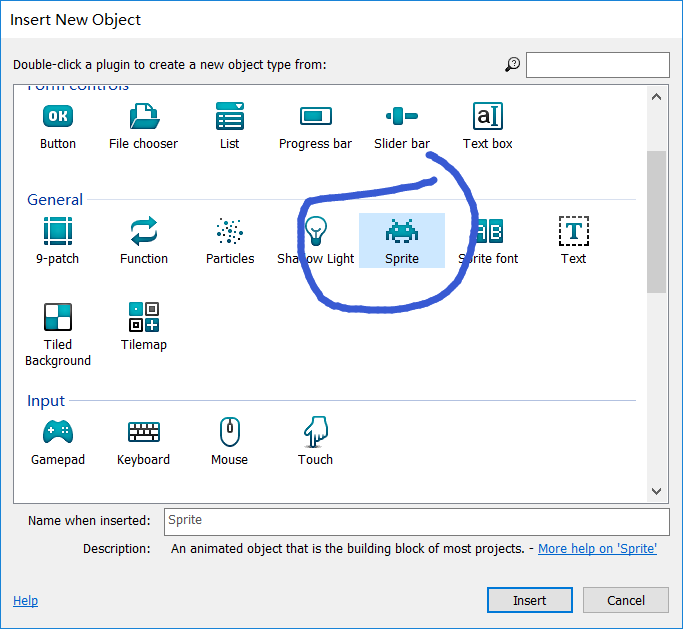
其次就找到Sprite这个家伙,同样的道理成功载入了“吕布”和“董卓们”以及吕布的飞刀(有点。。。) 
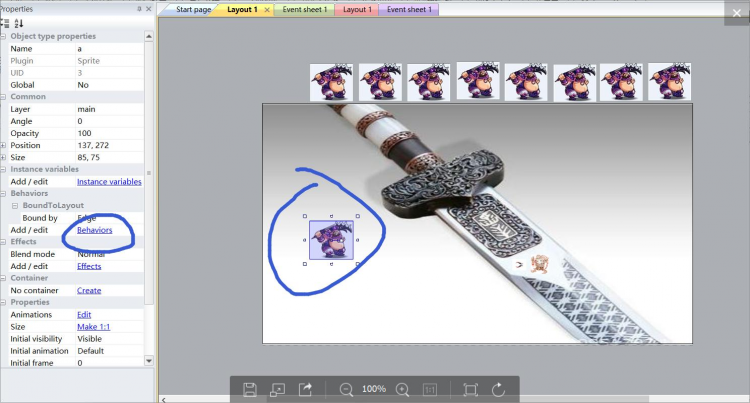
4.之后还要给个图标增添行为!
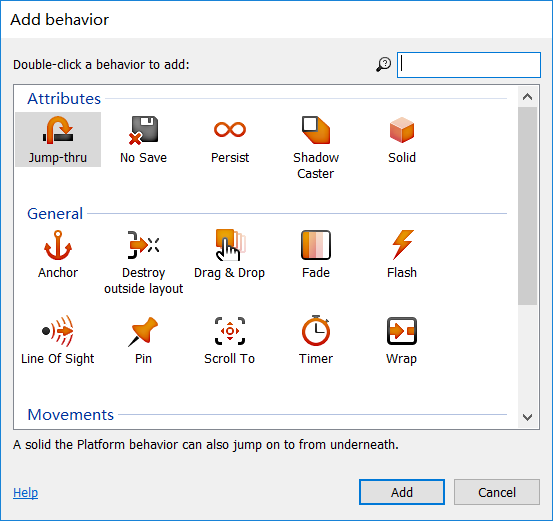
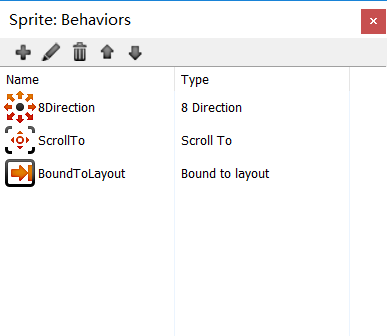
在这里我就用了8 Direction movement、Bullet movement、Scroll to、Bound to layout、Destroy outside layout、Fade等行为。


这时吕布已经可移动啦!
其他的就增添如下行为:
-给飞刀对象添加Bullet movement和Destroy outside layout行为。
-给董卓对象添加Bullet movement行为。
-给Explosion对象添加Fade行为。Fade行为默认会销毁对象,所以不用担心对象有没有销毁。
但这是不可控的董卓和不可控的飞刀,运行一下游戏就知道了!
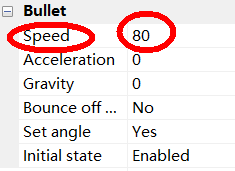
故——之后要调速度——而速度只有在增添了以上行为才能够进行调试:

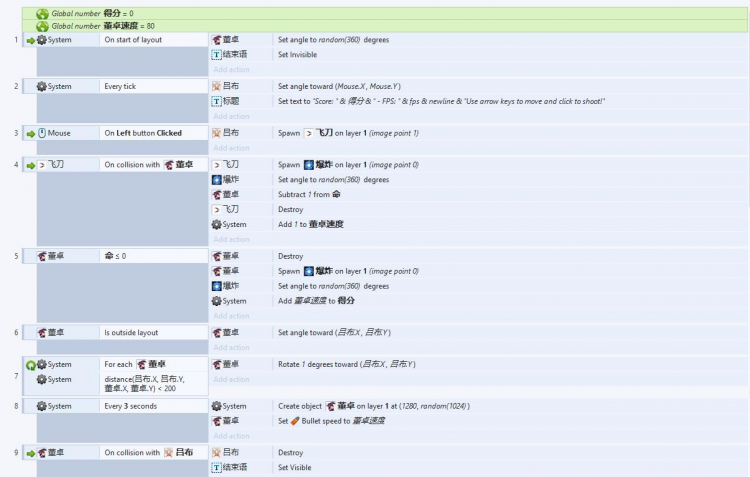
二. event 和 action
这一段内容于我而言是全新的知识,在教程的教导下,我成功完成了游戏的大部分内容;

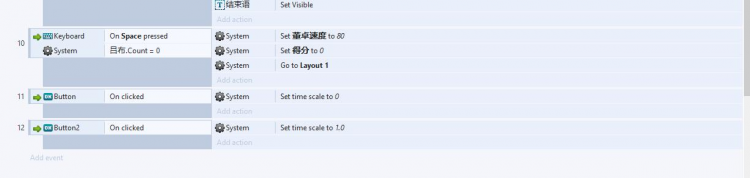
但我想了想难道只要开始玩游戏,就必须玩到GAMEOVER吗?这可不太人性化,于是我又加上了一对暂停和开始的按钮,供玩家随时休息!!

之后我发现就一个董卓不爽,我就添加了个曹操boss,给他设置了100血,打爆了直接就赢了!
由此便可以开始玩游戏了——但最终还是存在着一个大问题(背景色怎么调也无法像ps那样轻松地P得天衣无缝),望下次能解决!!
附游戏界面:

(如有不妙之处,还请海涵!)
以上是 【游戏开发】孙尚香打许攸 的全部内容, 来源链接: utcz.com/a/70700.html