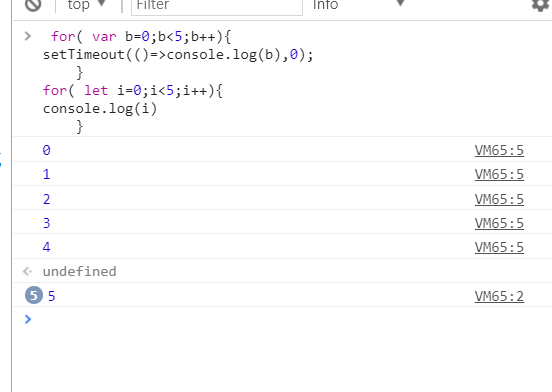
js中用var和let定义循环变量输出,不是应该先输出5个5吗,结果却是01234,5个5
for (var b = 0; b < 5; b++) {setTimeout(() => console.log(b), 0);
}
for (let i = 0; i < 5; i++) {
console.log(i)
}

这排版我也是醉了,顺手帮你改下by @边城 2020-12-05 15:27
回答
这涉及到了(1)let、var的区别 (2)浏览器的事件循环机制。
1、为啥上面输出 5 个 5,下面输出 0 1 2 3 4
变量 b 是var命令声明的,在全局范围内都有效,所以全局只有一个变量 b 。每一次循环,变量b的值都会发生改变,循环内部的 console.log(b) ,里面的 b 指向的就是全局的 b 。所以输出了5个5。
变量 i 是 let 声明的,当前的 i 只在本轮循环有效,所以每一次循环的 i 其实都是一个新的变量。所以输出了 0 1 2 3 4 。
2、为啥先输出 0 1 2 3 4 再输出 5 个5呢?
setTimeout的意思是传递一个函数,延迟一段时间把该函数添加到队列中,并不是立即执行。即便时间写了0 ,也不是立即执行,要等主进程空闲了才会被执行。
异步任务会把回调函数加到任务队列(先进先出),等主进程的空闲了,才被读取到主进程(调用栈后进先出)中执行。
也就是说所有传递给setTimeout的回调方法都会在整个环境下的所有代码运行完毕之后执行。
更详细的请看这篇文章:
const、let、var + 浏览器的事件循环机制
你需要了解 事件循环,setTimeout 就算延迟 0 ms 也是一个新的宏任务, 01234 是在当前宏任务里输出的
for (var b = 0; b < 5; b++) { setTimeout(() => console.log("var", b), 0);
}
for (let i = 0; i < 5; i++) {
console.log("let", i)
}
现在就清楚了 var 和 let 的输出
以上是 js中用var和let定义循环变量输出,不是应该先输出5个5吗,结果却是01234,5个5 的全部内容, 来源链接: utcz.com/a/69812.html









